V minulém díle našeho seriálu Jak vytvořit jednoduchou webovou stránku jsme se společně podívali na důležitá nastavení webové stránky. Podívali jsme se, jakým způsobem lze v prostředí Saywebpage nastavit favicon, SEO, zaheslování webu a propojení s Google Analytics. V dnešním díle, který je bohužel dílem posledním, se společně podíváme na nastavení globálních barev, dále si řekneme, co je to padding a margin, podíváme se na využití title a subtitle, pozastavíme se také nad funkcí invert a nakonec se podíváme na úpravu webu z mobilního telefonu. Vrhněme se tedy přímo na věc.
Mohlo by vás zajímat

Globální barvy
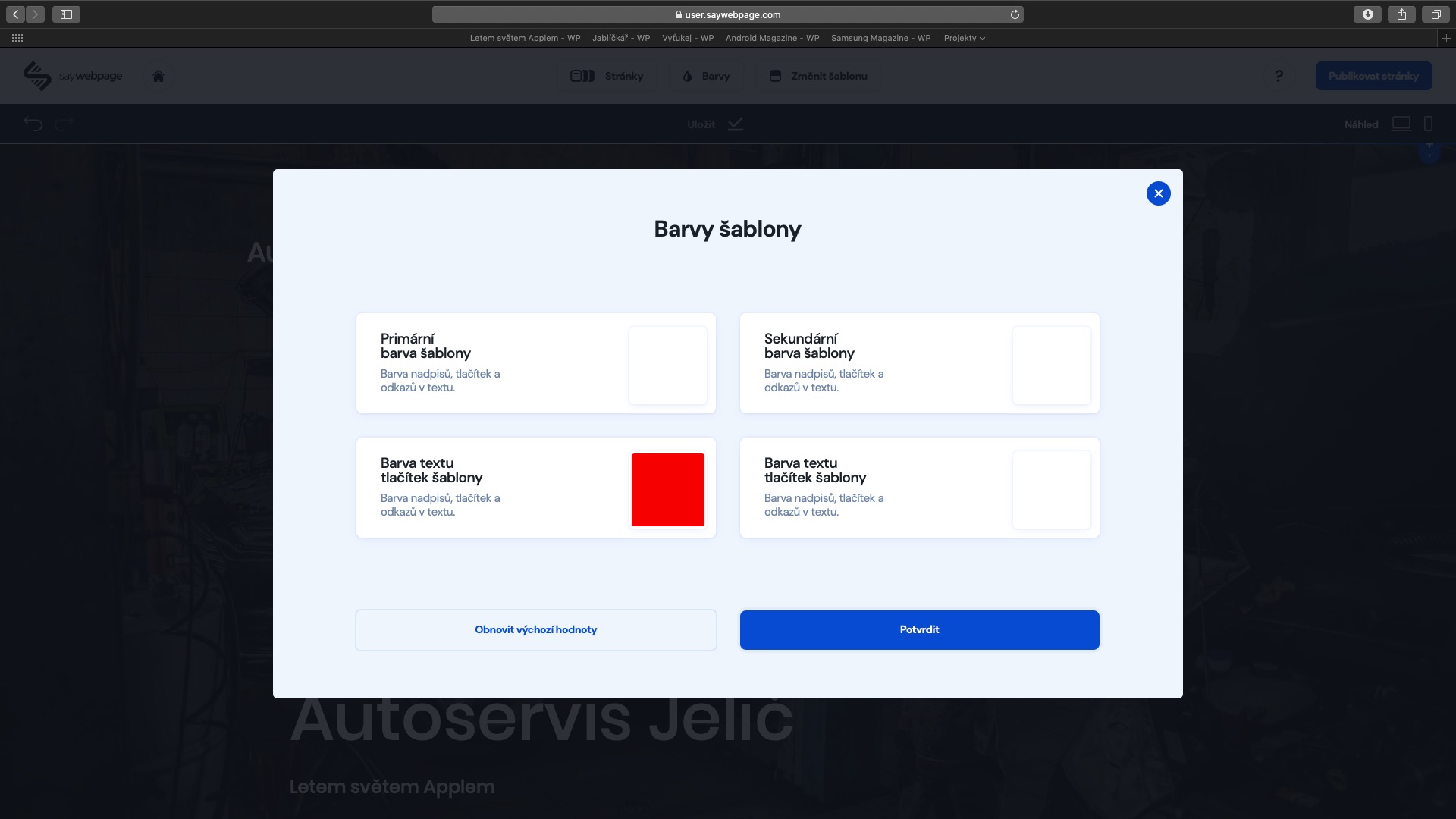
Každý web by měl mít pár barev, které by se na něm měly objevovat. Už dávno jsou pryč webové stránky, které využívaly desítek různých křiklavých barev. V dnešní době je moderní využití dvou, maximální tří barev. Mezi nejčastěji využívané barvy patří bílá, černá a nějaká doplňková, která se používá jen u určitých elementů (například u tlačítek). Je samozřejmě nesmysl, abyste všechny barvy nastavovali ručně – proto jsou k dispozici tzv. globální barvy. Ty můžete změnit tak, že se přesunete do editačního režimu vašich stránek, a poté úplně nahoře uprostřed stiskněte tlačítko Barvy. Zde už si stačí vybrat ty barvy, které preferujete.
Padding a margin
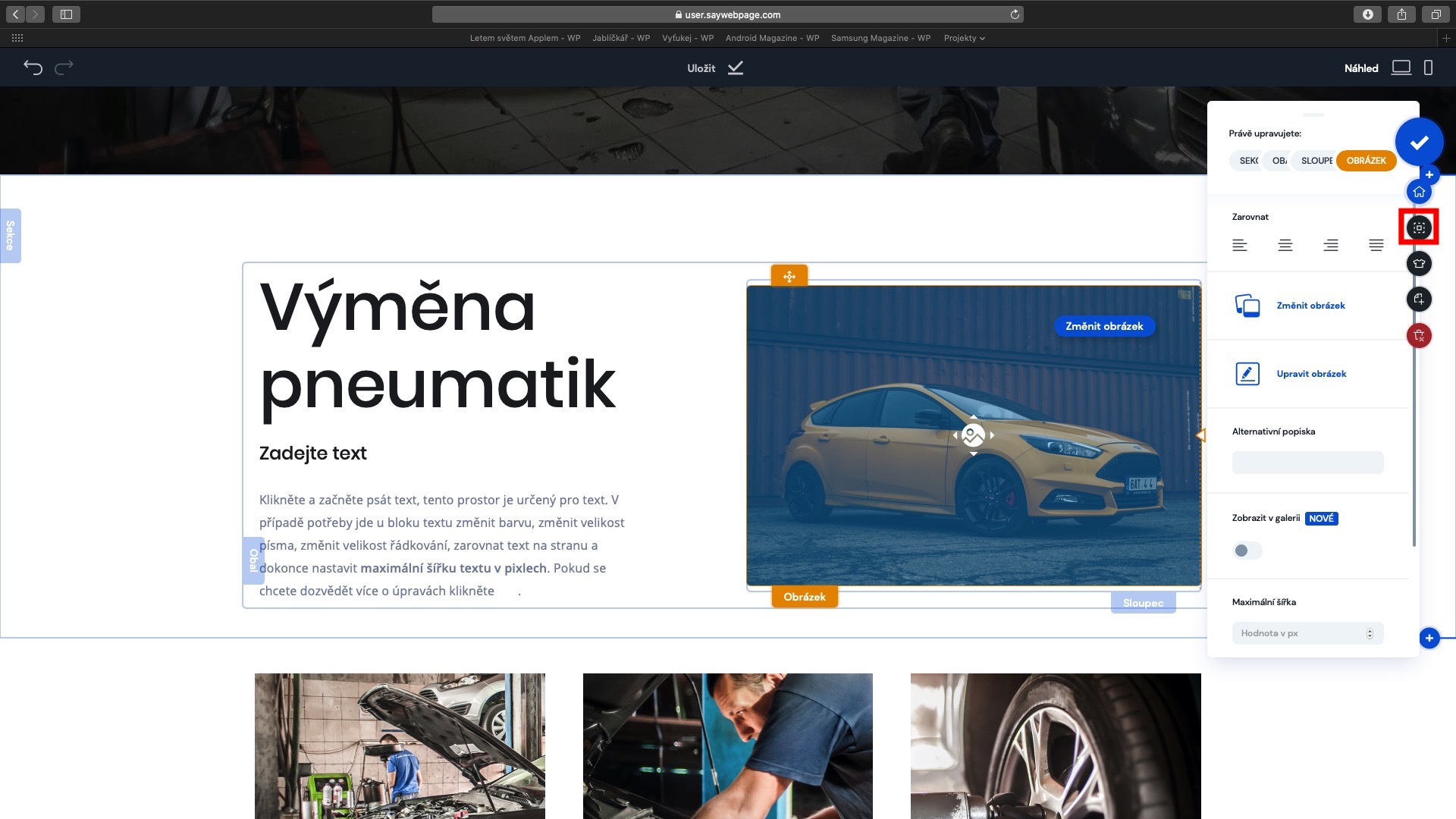
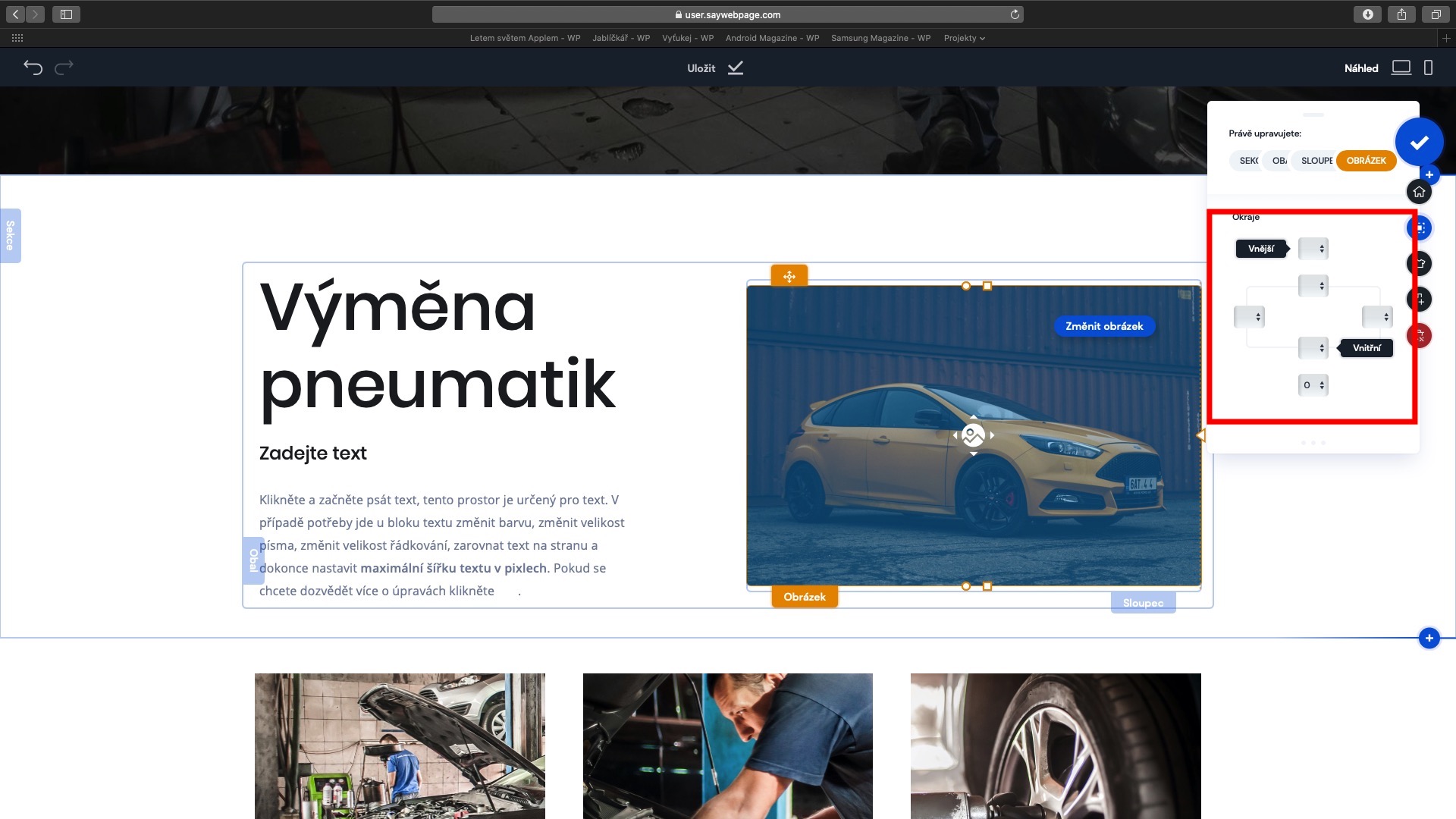
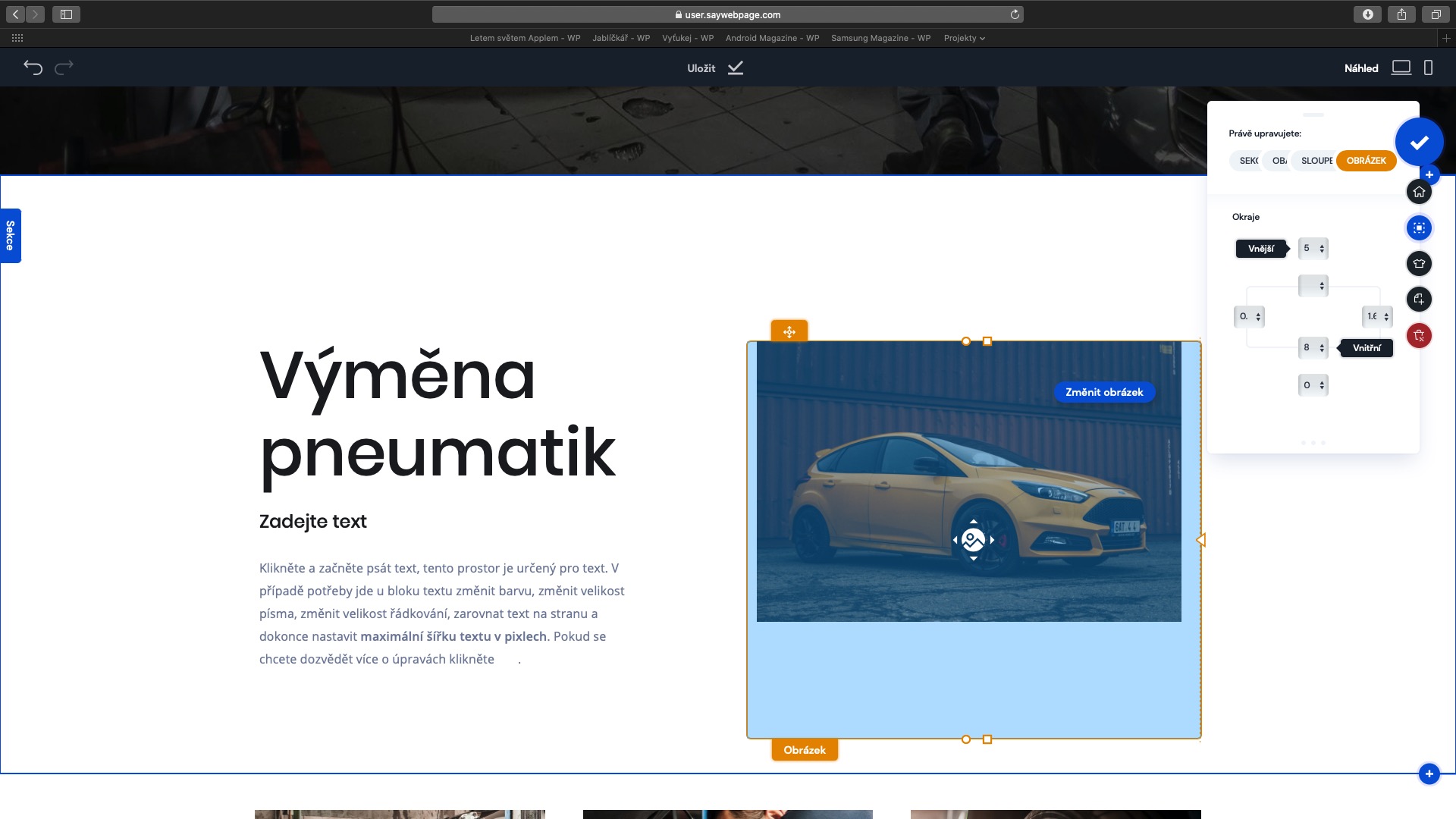
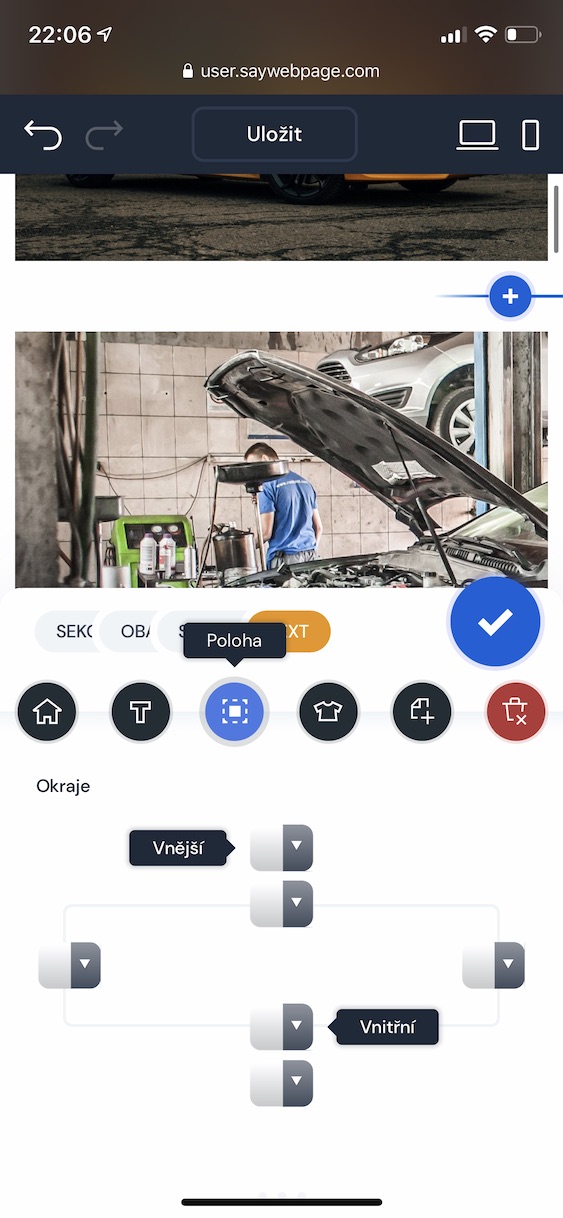
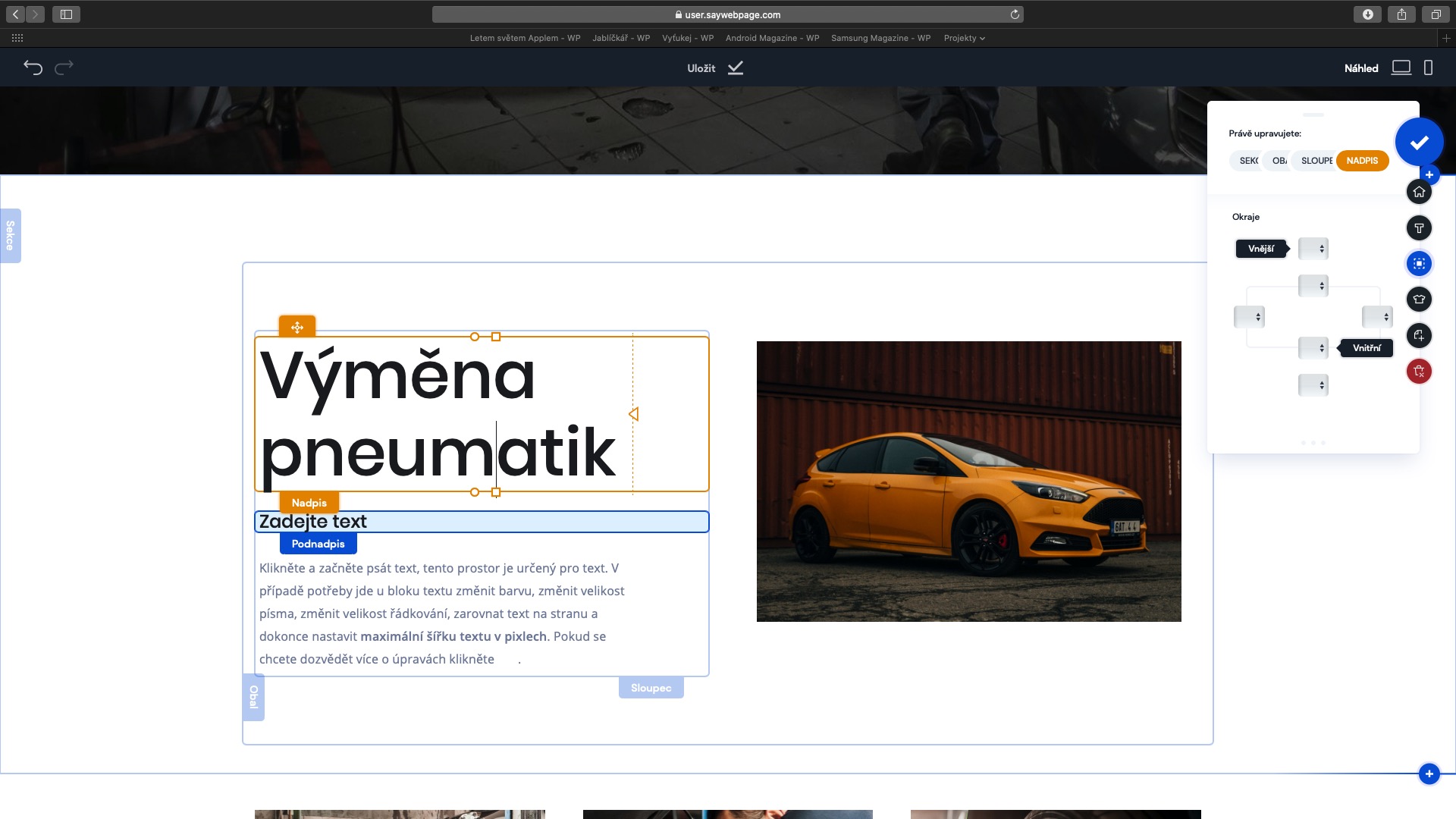
Padding a margin jsou velmi důležité prvky, bez kterých bychom se při stavbě webu jednoduše neobešli. V překladu znamená padding vnitřní okraj a margin poté vnější okraj. Abyste si to mohli lépe představit, tak si vezmeme klasické tlačítko, ve kterém se nachází nějaký text. Pokud zvýšíte padding, tak se zvětší vnitřní okraj směrem k onomu textu – v praxi se tedy do tlačítka vleze kratší text. Pokud naopak zvětšíte margin, tak dojde ke zvětšení jakéhosi pole okolo tlačítka – jakýkoliv text, obrázek či element okolo tlačítka bude tento margin respektovat a zobrazí se okolo něj. Padding i margin lze nastavit buď na všechny strany najednou, anebo doleva, doprava a nahoru či dolů zvlášť. Pokud chcete padding či margin u nějakého elementu změnit, tak si jej v editačním režimu naklikněte, a poté se v pravém menu přesuňte pomocí „kuliček“ do sekce Poloha. Zde už si můžete vnější okraj (margin) a vnitřní okraj (padding) jednoduše nastavit.
S nastavením vnitřního a vnějšího okraje však musíte být opatrní – v určitých případech, například na malých displejích, může dělat neplechu. Jak už jsem zmínili výše, větším paddingem se zmenšuje prostor pro text. Na počítači s větším displejem tedy nastavení paddingu může vypadat dobře, kdežto na mobilním zařízení s menším displejem může dojít k tomu, že text bude například rozdělen stylem jedno písmeno = jeden řádek.
Title a subtitle
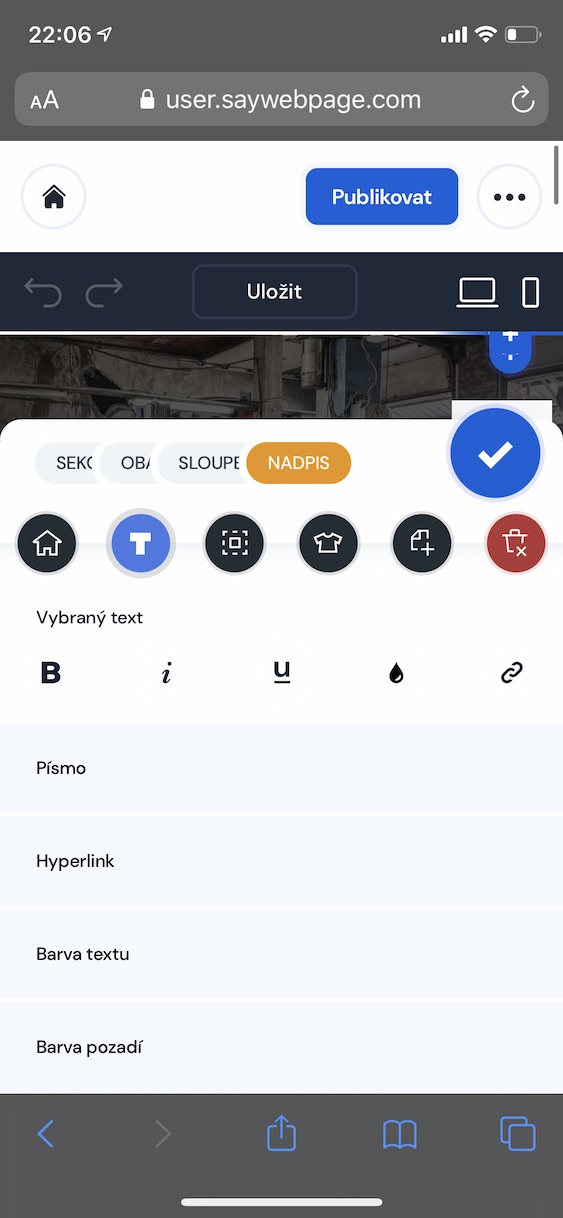
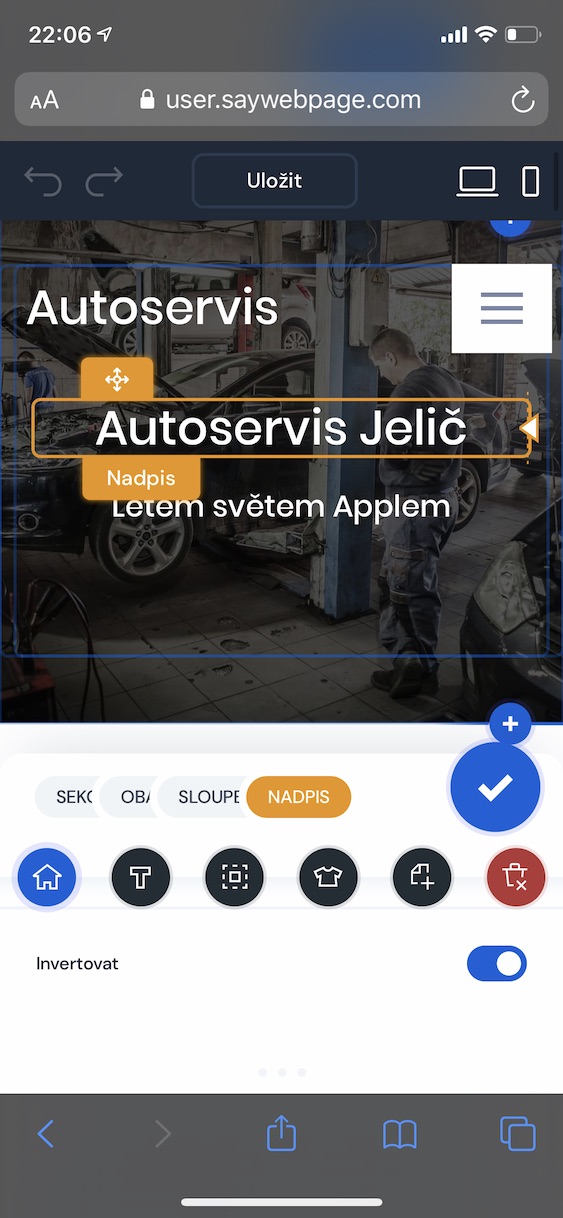
Title a subtitle, česky chcete-li nadpis a podnadpis, jsou velmi důležité prvky pro stavbu vaší webové stránky. Nadpisy i podnadpisy je velmi důležité využívat také kvůli SEO. To, co je opravdu důležité, je nutné označit nadpisem, a to, co je méně důležité, zase podnadpisem. Nadpisy i podnadpisy lze upravovat stejně, jako všechny jiné elementy na vašem webu. Pokud chcete (pod)nadpis upravit, tak na něj klepněte. Poté se vám napravo zobrazí menu, ve kterém můžete změnit maximální šířku, barvu a mnoho dalších aspektů. V případě mobilní verze se nadpisy a podnadpisy nedají editovat – systém v tomto případě přebere kontrolu. Na druhou stranu se však ale nadpis vždy zobrazí větším písmem, než podnadpis.

Funkce invert
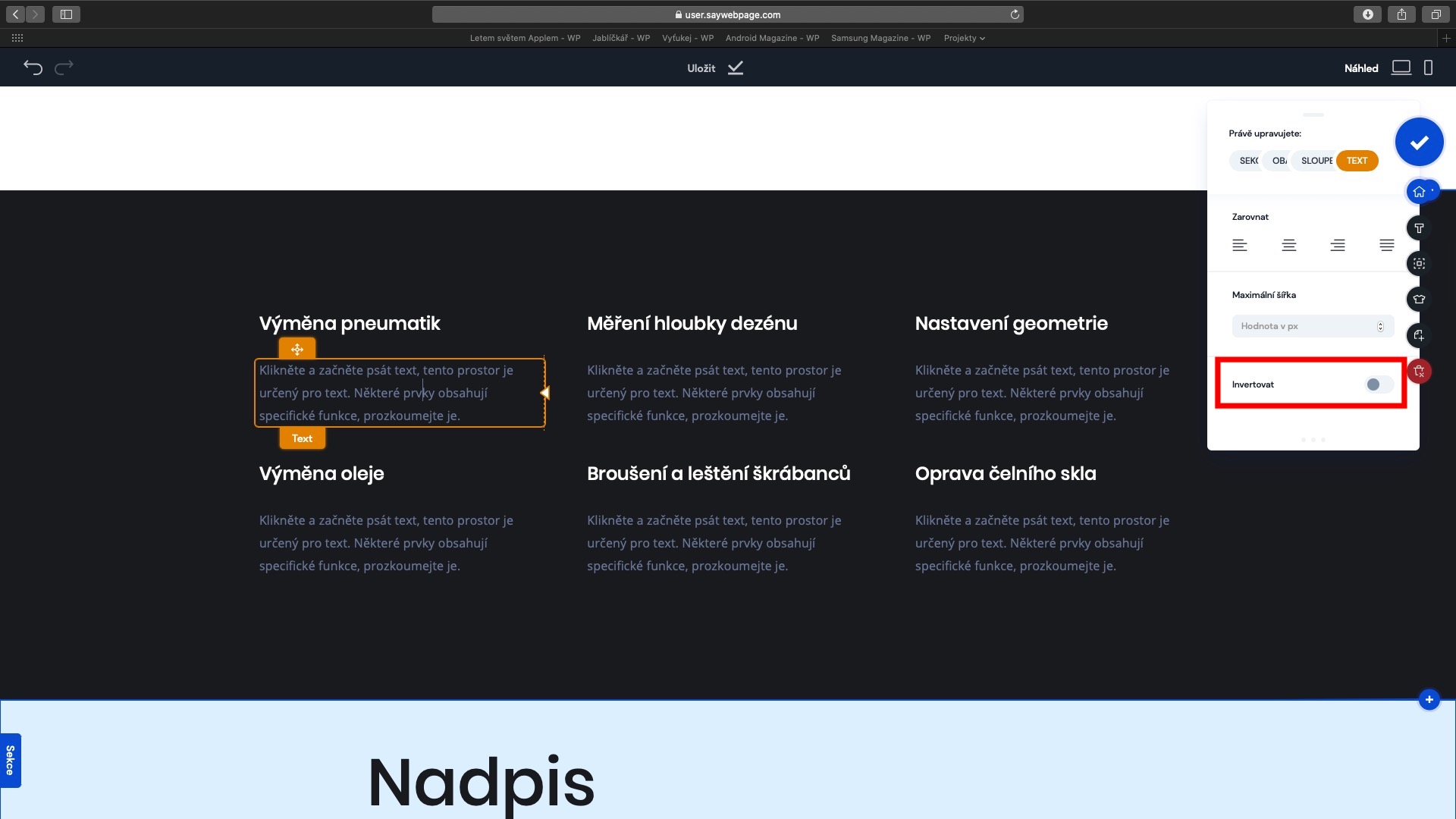
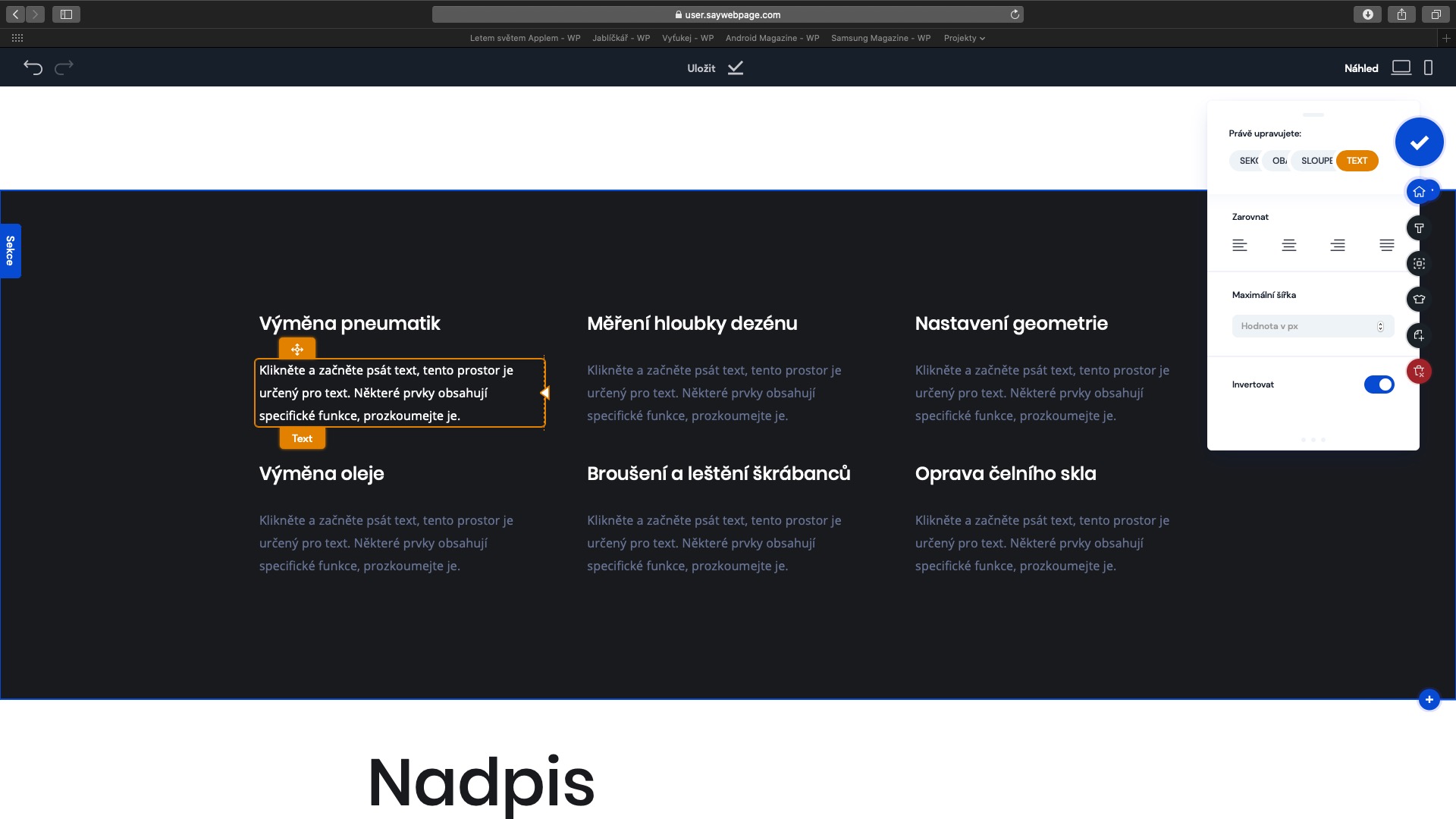
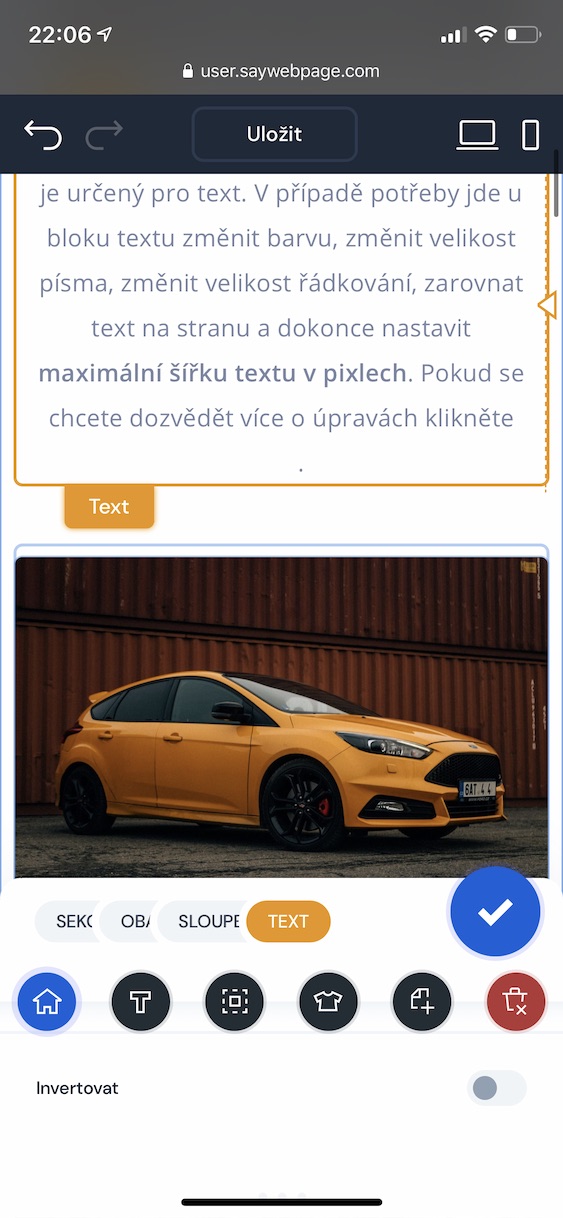
Jak už název této funkce napovídá, tak se bude jednat o určitou formu invertování, respektive „převrácení“. Funkce Invertovat je k dispozici u nadpisů, podnadpisů a u samotného textu. Pokud tuto funkci aktivujete, tak dojde k tomu, že se barva textu „převrátí“ na opačnou – v případě bílé se text převrátí na černou a v případě černé na bílou – a tak dále. To se hodí tehdy, kdy například pod text vložíte nějaký obrázek a zjistíte, že text není dobře viditelný. V tomto případě jen zaškrtnete možnost Invertovat, čímž dojde ke změně barvy, a je hotovo.
Úpravy z mobilního telefonu
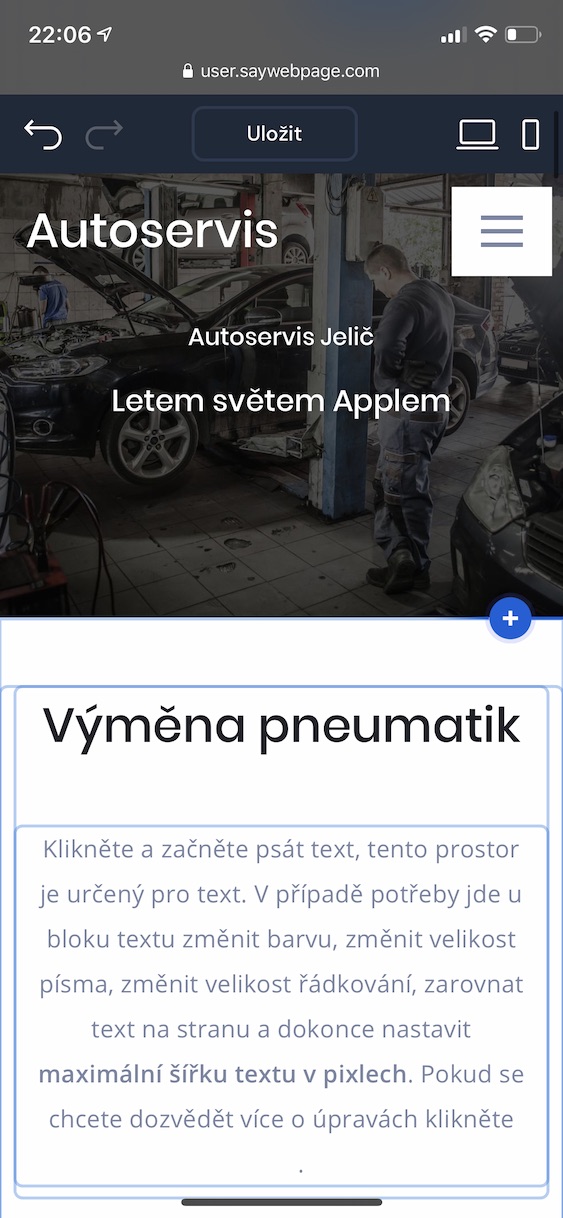
Pokud zrovna nemáte k dispozici počítač, tak byste měli vědět, že v rámci Saywebpage můžete úpravy jednoduše provádět i z mobilního telefonu, anebo třeba z tabletu. Rozhraní v mobilní verzi je velmi podobné rozhraní z klasického počítače. Pokud jste si tedy na počítačovou verzi Saywebpage zvyknuli, tak vám mobilní verze rozhodně problémy dělat nebude. Samozřejmě editace stránek na malém displeji není tak příjemná, avšak pokud potřebujete rychle něco pozměnit, jelikož jste si zvykli chyby, anebo jste někde na cestách a chcete vašim čtenářům/zákazníkům něco vzkázat, tak rozhodně můžete. Stačí, abyste přešli na stránky Saywebpage, přihlásili se k vašemu účtu, vybrali webovou stránku a pustili se na věc.
Závěr
Jak už jsem zmínil v úvodu, tak tento pátý díl našeho seriálu Jak vytvořit jednoduchou webovou stránku, je dílem posledním. Pokud jste se pěticí dílů „prokousali“ až sem, tak byste v rámci nástroje Saywebpage měli být schopni vytvořit pěknou webovou stránku, která může sloužit k všemožným účelům.