Pokud patříte mezi webdesignery, tak vám nejspíše nemusím žádným způsobem připomínat, že je nesmírně důležité, aby byl vytvářený web stoprocentně responzivní. Pro ty méně znalé to znamená, že se kompletně celý web dokáže automaticky přizpůsobit podle toho, na jakém zařízení si ho prohlížíte, respektive na jak velké obrazovce. Pokud byste totiž například na iPhonu, který používáme na výšku, zobrazili web pro počítače, který se zobrazuje na výšku, tak by to nevypadalo úplně ideálně. Mnoho webdesignérů testuje responzivitu tak, že si vezmou vlastní iPhone či jiné zařízení a na web přejdou. Věděli jste však, že se přímo v Safari na Macu můžete jednoduše přesunout do režimu zobrazení na vybraných zařízeních?
Mohlo by vás zajímat

Jak na Macu v Safari zobrazit webovou stránku tak, jak by vypadala na obrazovce jiného zařízení
V případě, že byste na vašem Macu v rámci Safari chtěli konkrétní webovou stránku zobrazit tak, jak by vypadala na obrazovce jiného zařízení, tedy například na iPhonu či iPadu, tak se nejedná o nic složitého. Prvně je ale třeba, abyste aktivovali kartu Vývojář – celý postup naleznete níže.
- Prvně se na vašem macOS zařízení přesuňte do aktivního okna Safari.
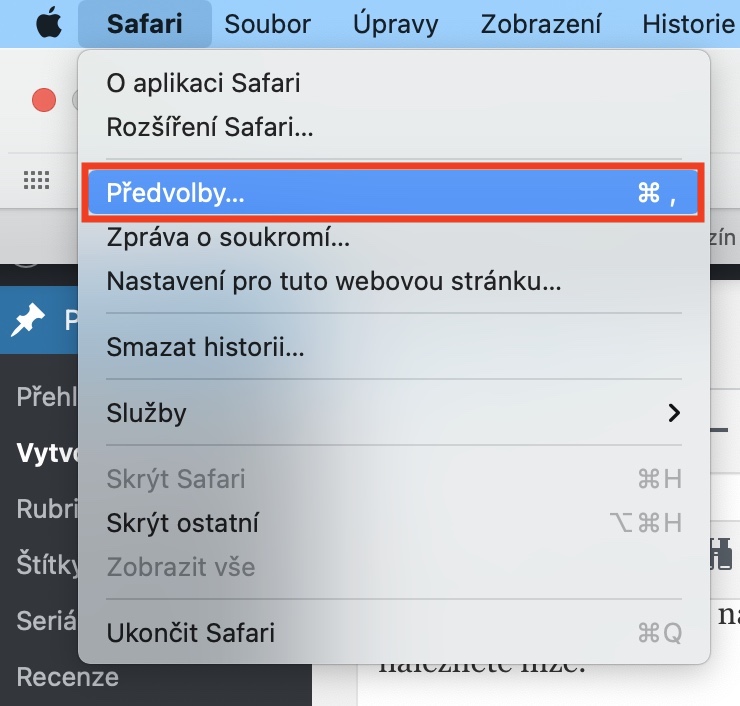
- Jakmile tak učiníte, tak v levé části horní lišty klepněte na kolonku Safari.
- Tímto se zobrazí menu, ve kterém lokalizujte a rozklikněte možnost Předvolby…
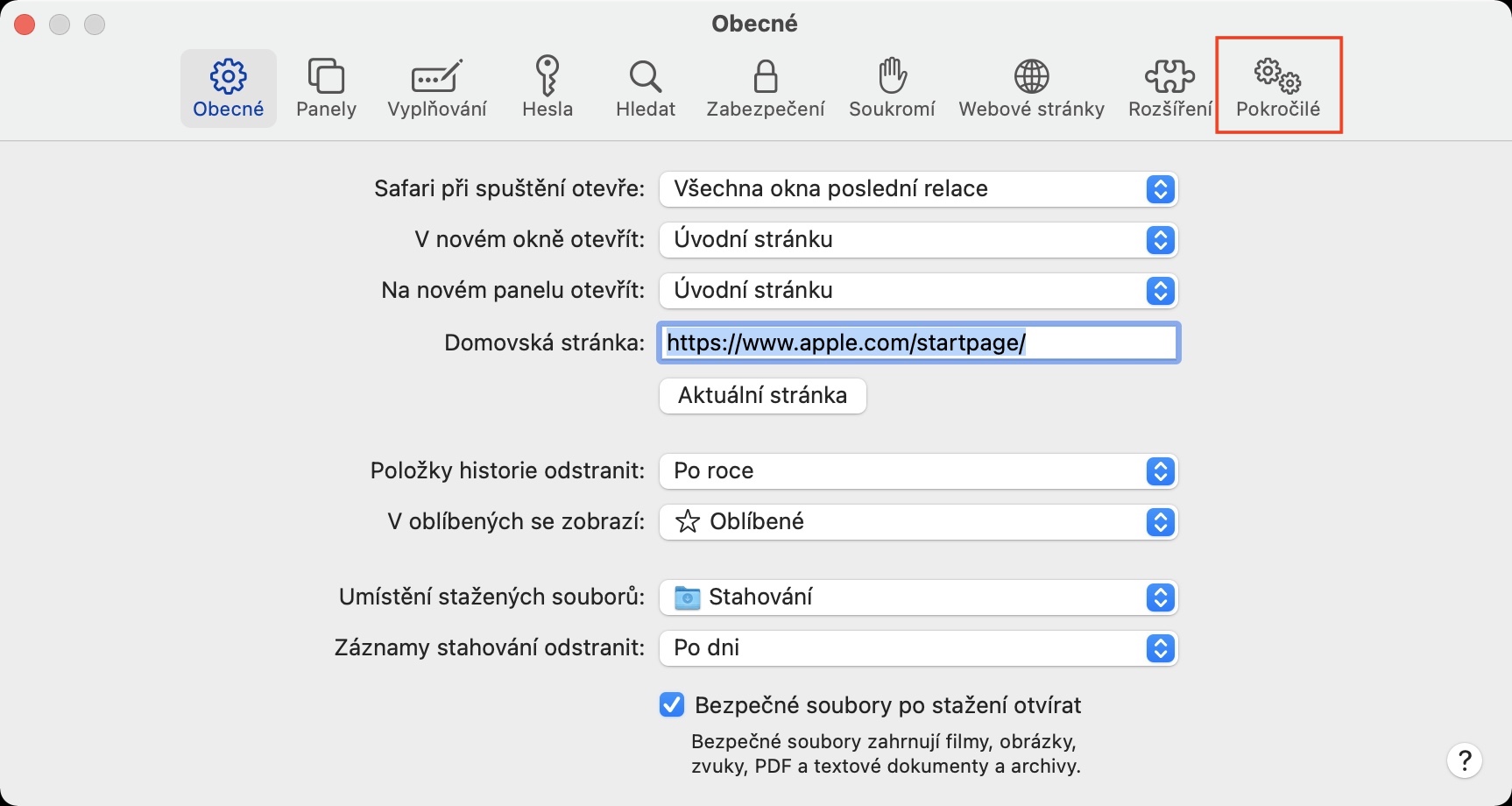
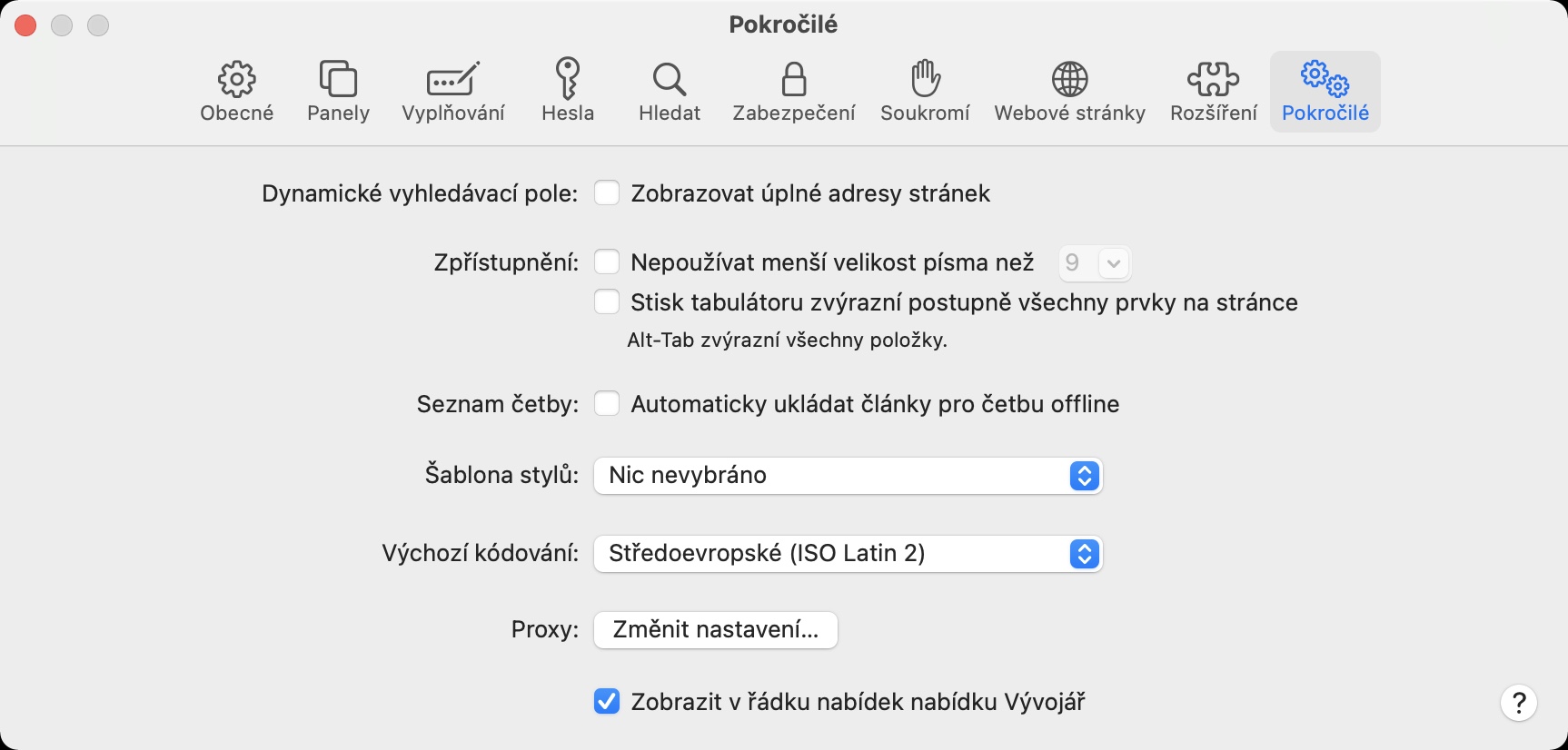
- Poté dojde k zobrazení nového okna, kde se v horním menu přesuňte do sekce Pokročilé.
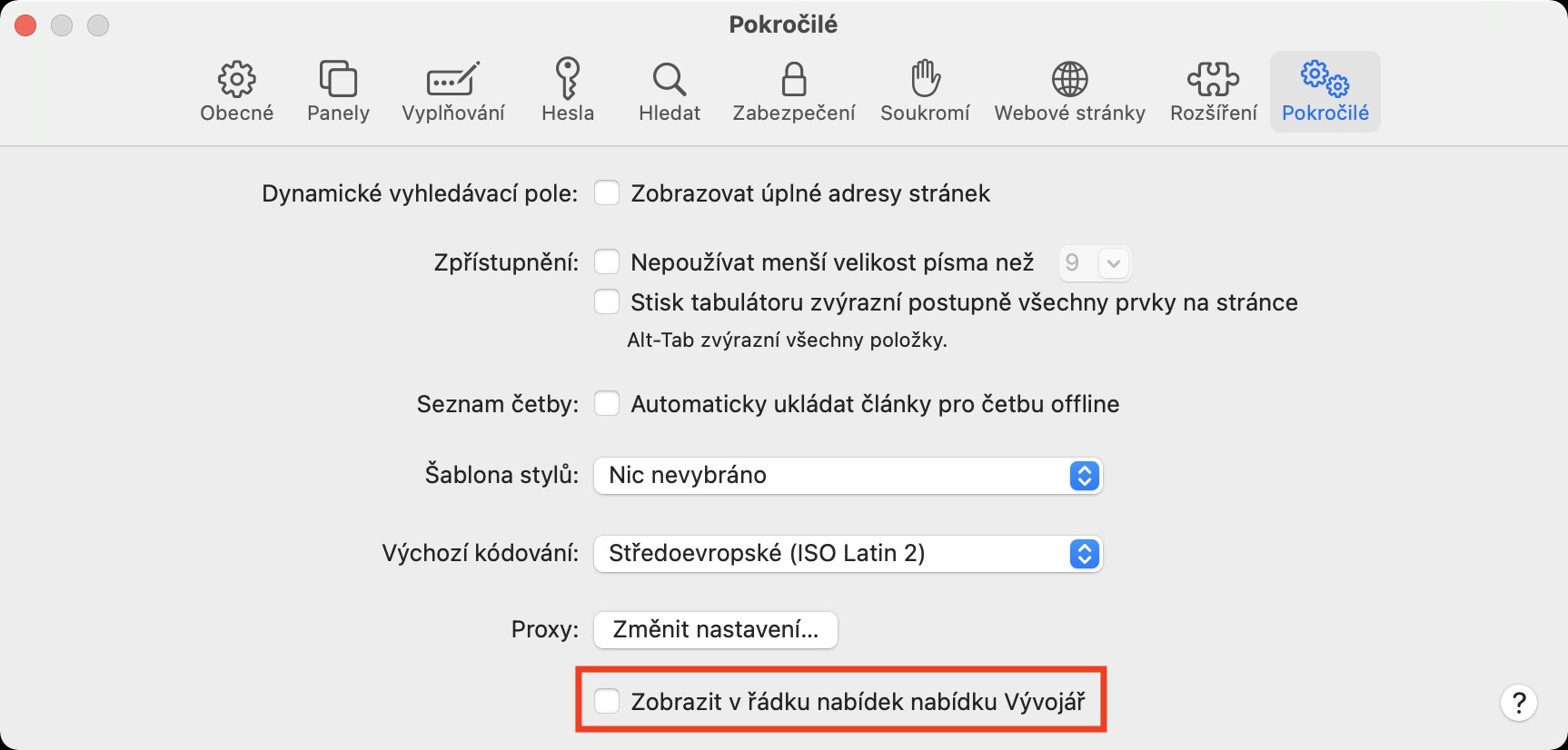
- Zde už jen stačí, abyste dole zaškrtnuli možnost Zobrazit v řádku nabídek nabídku Vývojář.
- Výše uvedeným způsobem jste tedy aktivovali nabídku Vývojář.
- Nyní se přesuňte v rámci Safari na konkrétní web, který chcete otevřít v jiném režimu zobrazení.
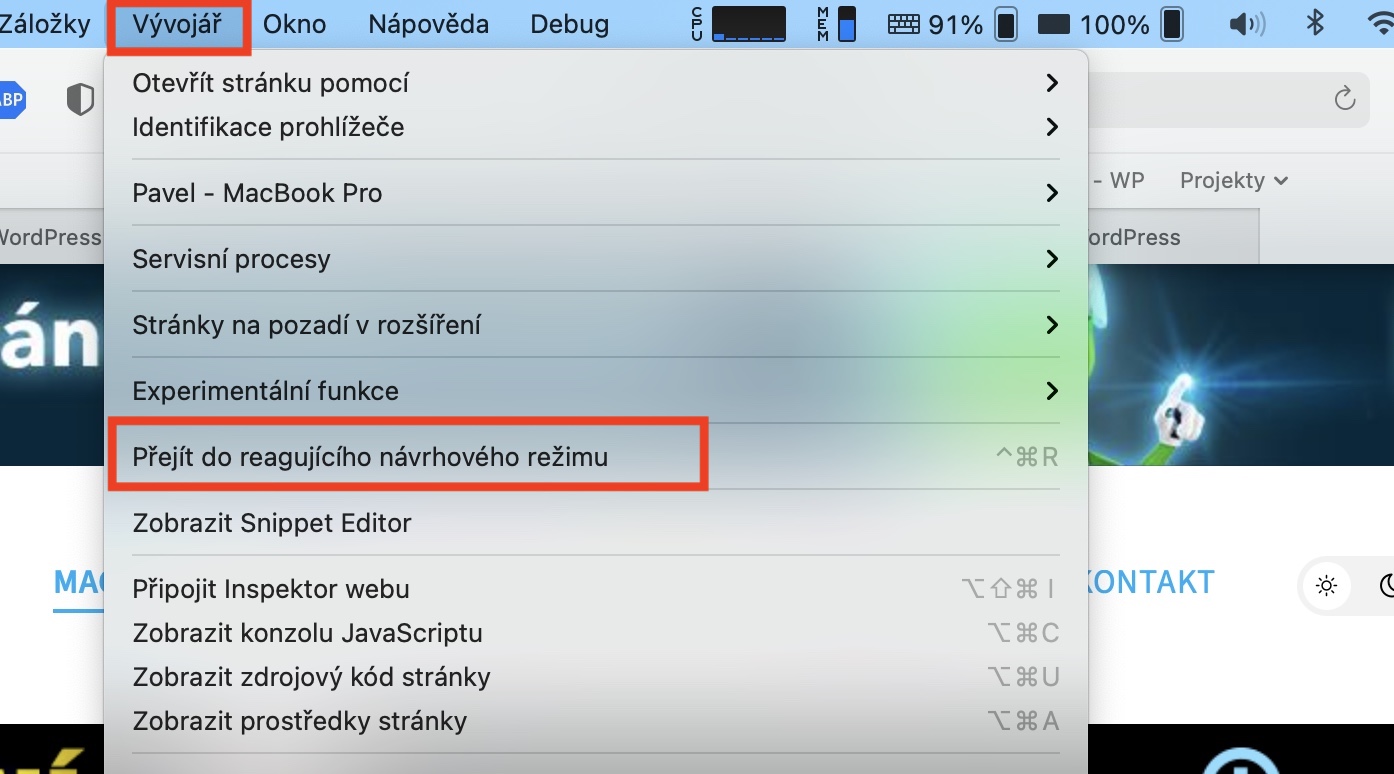
- Jakmile tak učiníte, tak v horní liště klepněte na novou kolonku Vývojář.
- Zobrazí se rozbalovací menu, ve kterém vyhledejte a klepněte na možnost Přejít do reagujícího návrhového režimu.
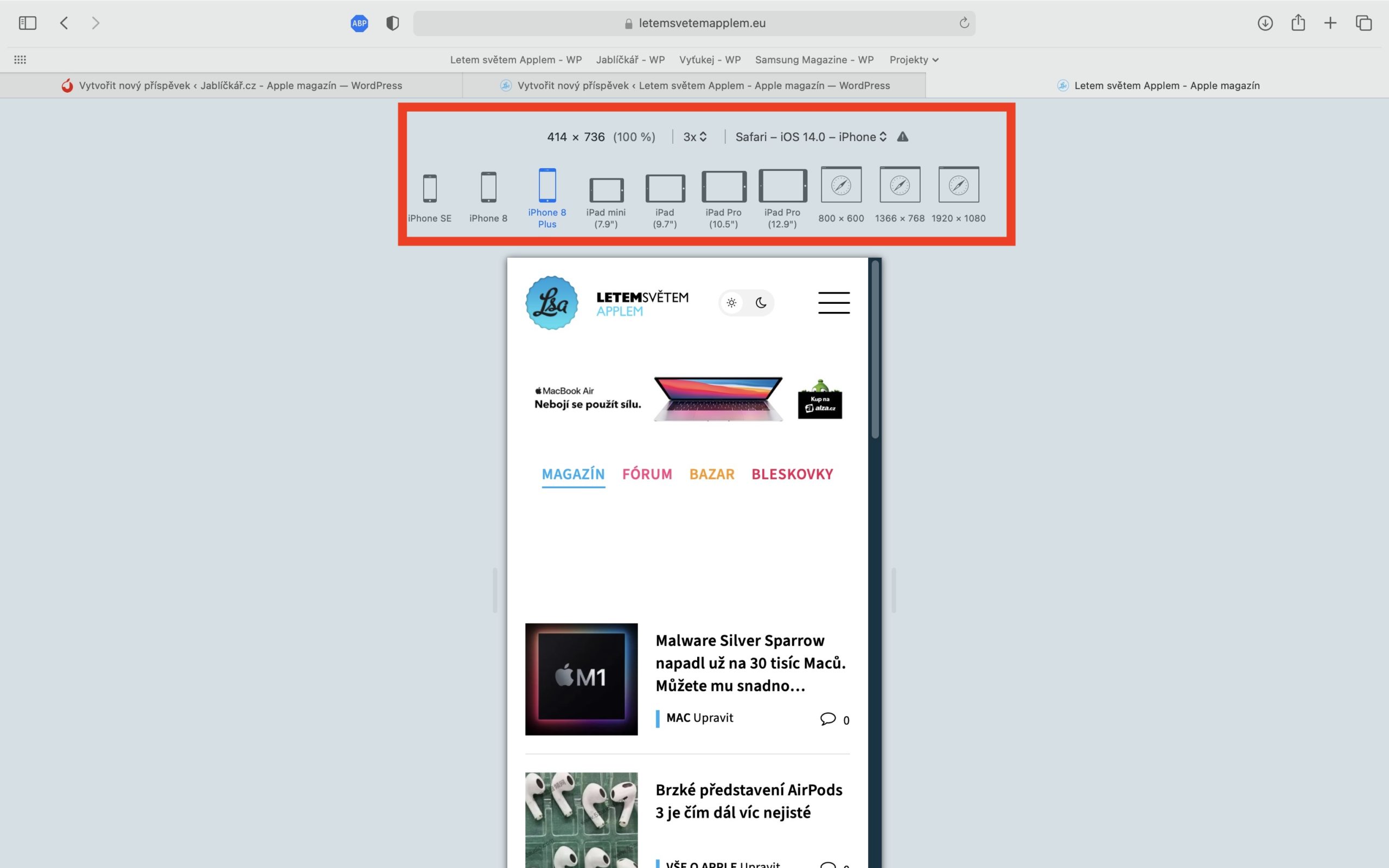
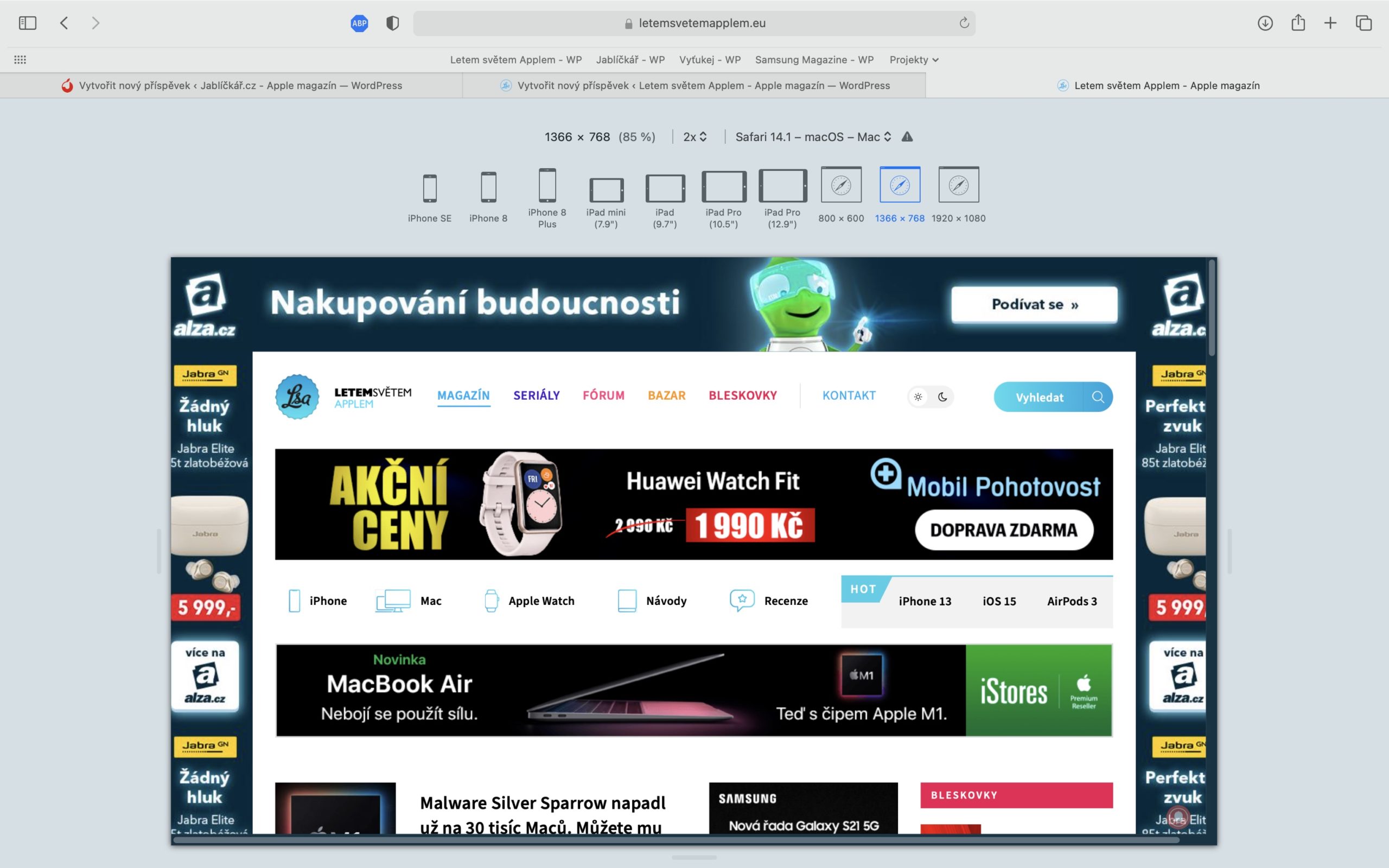
- Web se poté objeví v konkrétním režimu zobrazení.
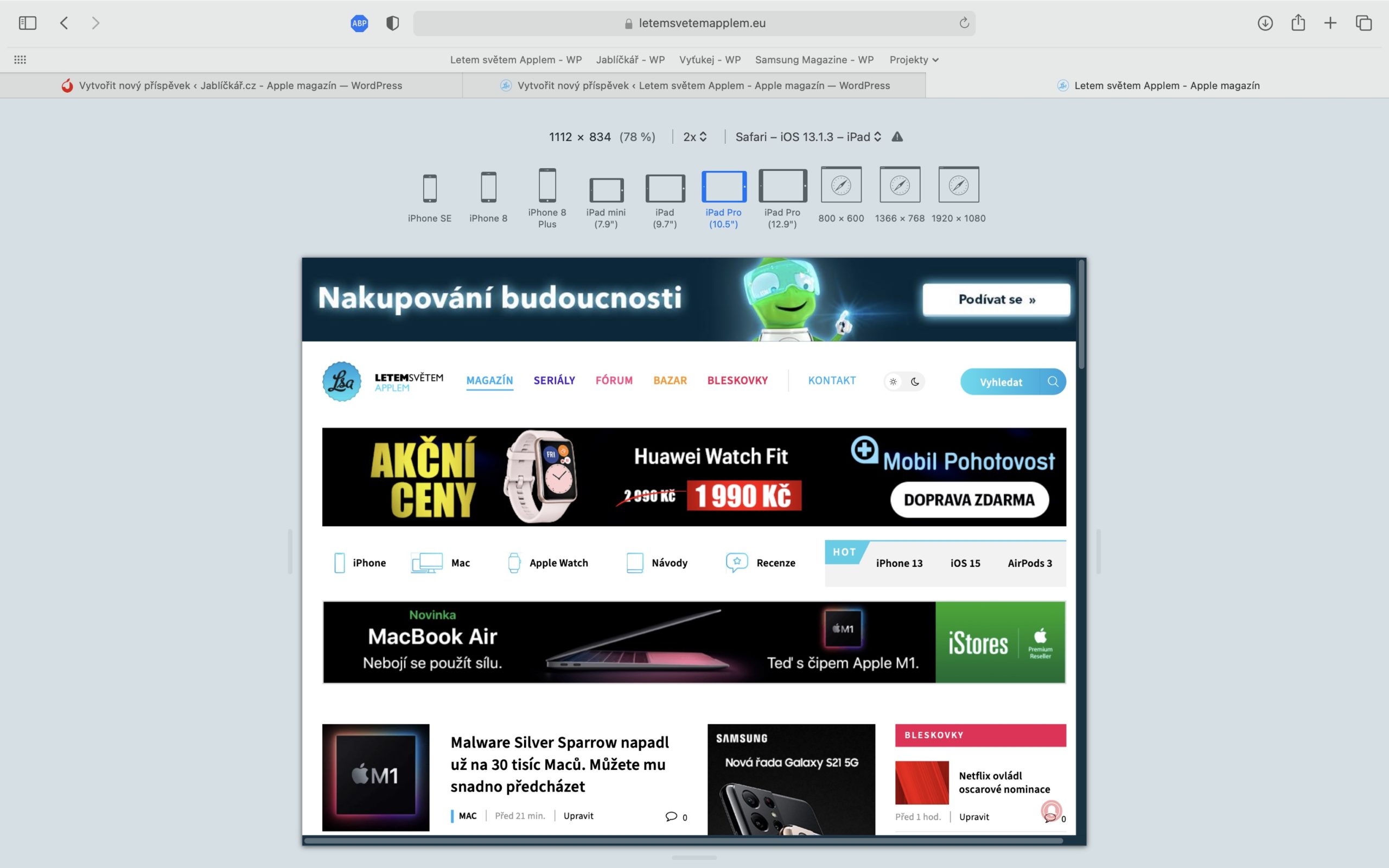
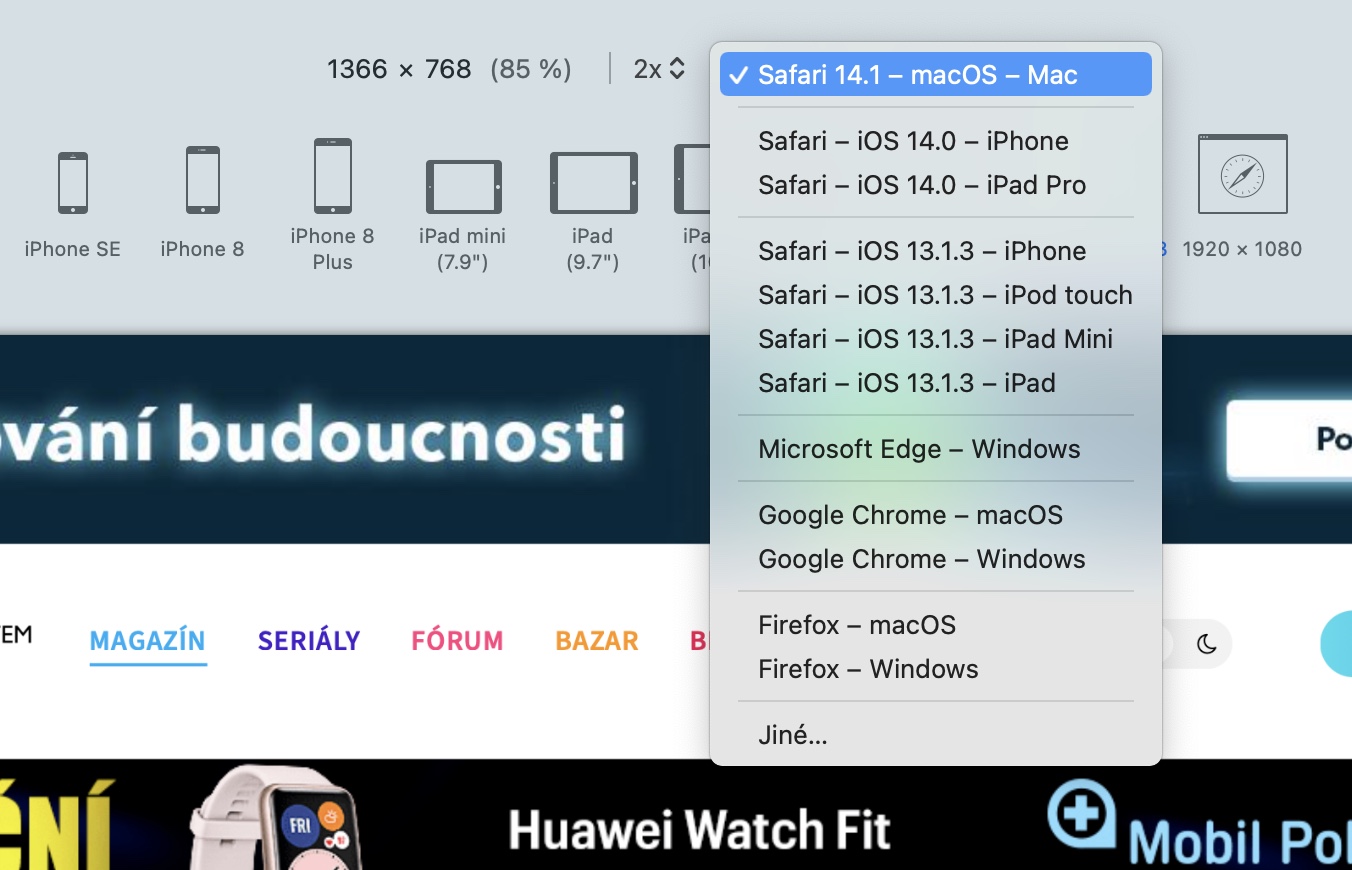
- Nahoře si můžete zvolit, na jakém zařízení chcete web zobrazit, popřípadě v jaké verzi a prohlížeči.
Výše uvedeným způsobem tedy můžete zobrazit web v režimu zobrazení pro iPhone či iPad, anebo v určitém rozlišení okna. Kromě toho si můžete nastavit, aby se web zobrazil v jiném webovém prohlížeči – například ve Firefoxu, Chrome či Edge. Jak už bylo řečeno výše, tak tuto funkci ocení především takoví jedinci, kteří tvoří responzivní weby. Kromě toho, že si zde můžete zobrazit, jak bude web vypadat na zařízení s jinou obrazovkou, tak si také můžete ověřit, že se webová stránka správně zobrazuje i v jiných prohlížečích webu. Režim zobrazení lze pak ukončit klepnutím na kartu Vývojář, kde zvolte Ukončit reagující návrhový režim.












Díky za super info!!! :)
ctrl + command + r