Minulý týden jsme si v pilotním díle seriálu Jak vytvořit jednoduchou webovou stránku ukázali úplné základy. Podívali jsme se na registraci do služby Saywebpage, vybrali jsme si šablonu a změnili jsme první text, společně s obrázky. V dnešním druhém díle se společně ještě na chvíli vrátíme k obrázkům – řekneme si, jak by měly být veliké, a také to, jak je lze v prostředí Saywebpage upravovat. Poté se podíváme na možnost změny designu ostatních prvků, například textů, tlačítek, apod. Vrhněme se tedy přímo na věc.
Mohlo by vás zajímat

Úprava obrázků
Málokdy se stane, že obrázek, který pořídíte, anebo třeba někde stáhnete, ihned odpovídá naprosto všem vašim požadavkům. Ve většině případech tedy musíte sáhnout po nějakém grafickém editoru, s jehož pomocí lze obrázky upravit – například oříznout, zmenšit, či změnit jejich barvy. I když se to na první pohled nemusí zdát, tak právě obrázky tvoří jednu z nejpracnějších částí webů. Než totiž často naleznete ten správný a než jej nakonec upravíte, může to trvat opravdu věčnost. Pokud patříte mezi uživatele, kteří se práci na počítači neživí, tak s největší pravděpodobností nedisponujete žádným grafickým editorem. To však v případě Saywebpage není žádný problém, jelikož obrázky můžete jednoduše upravovat přímo v jeho prostředí.
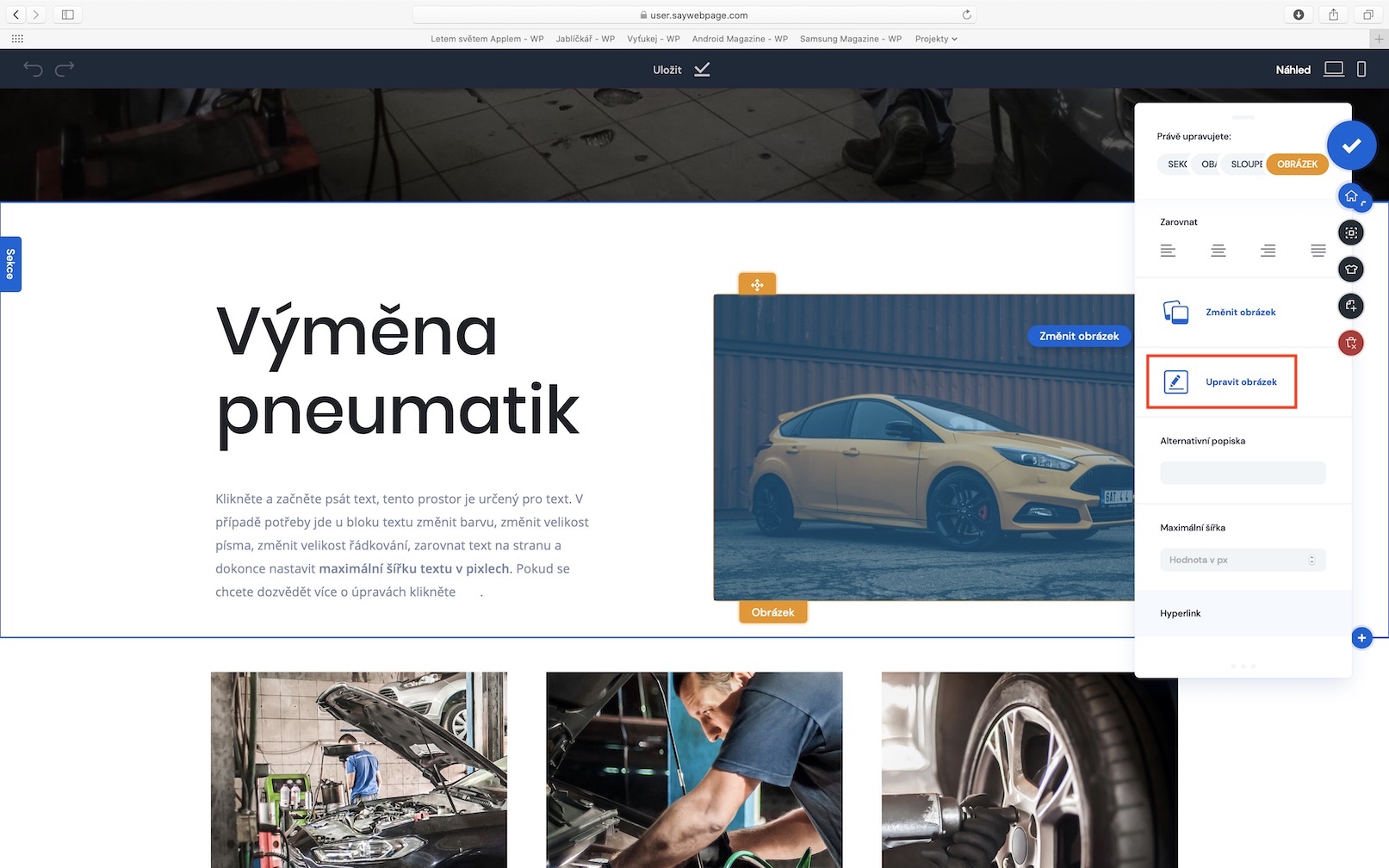
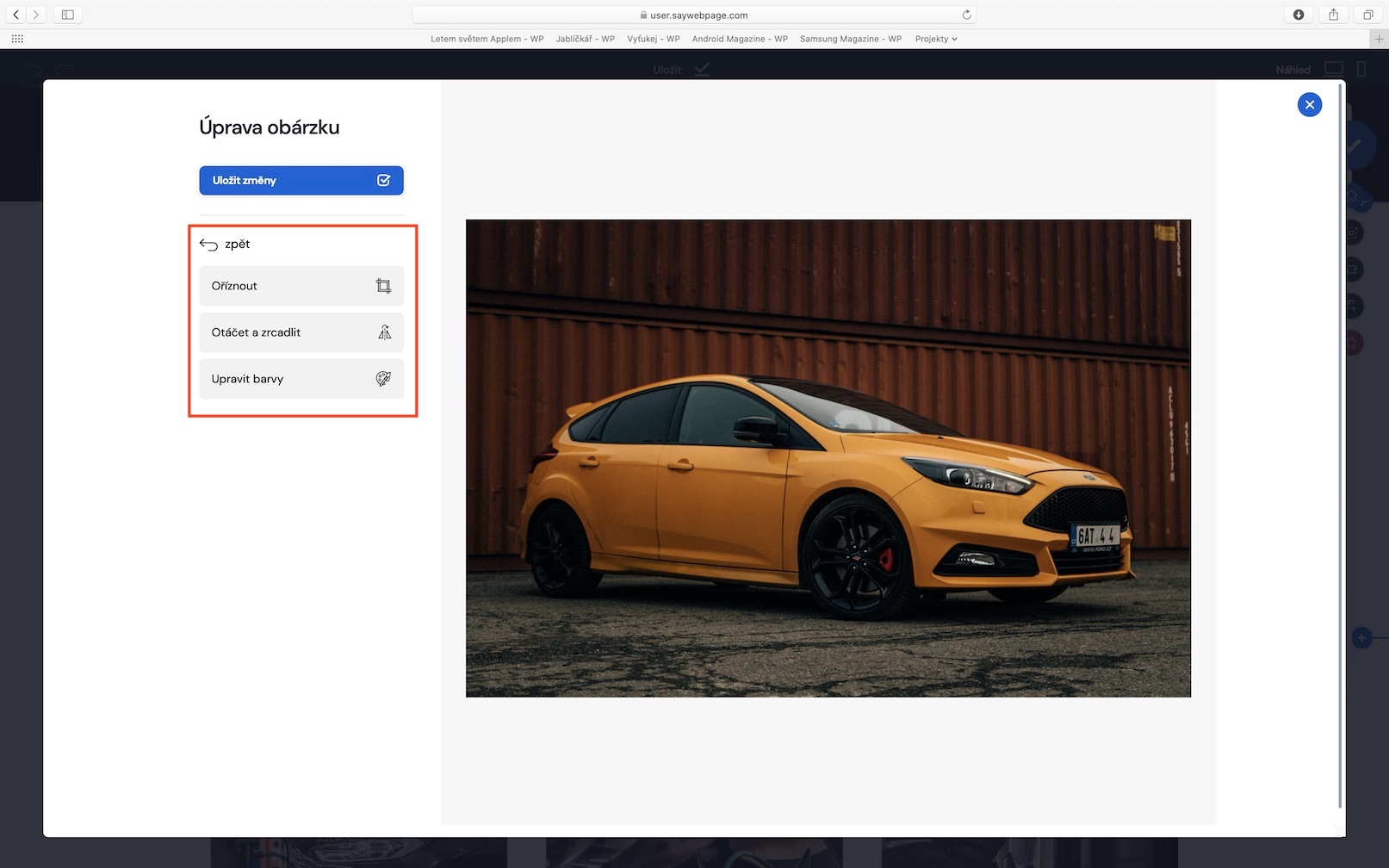
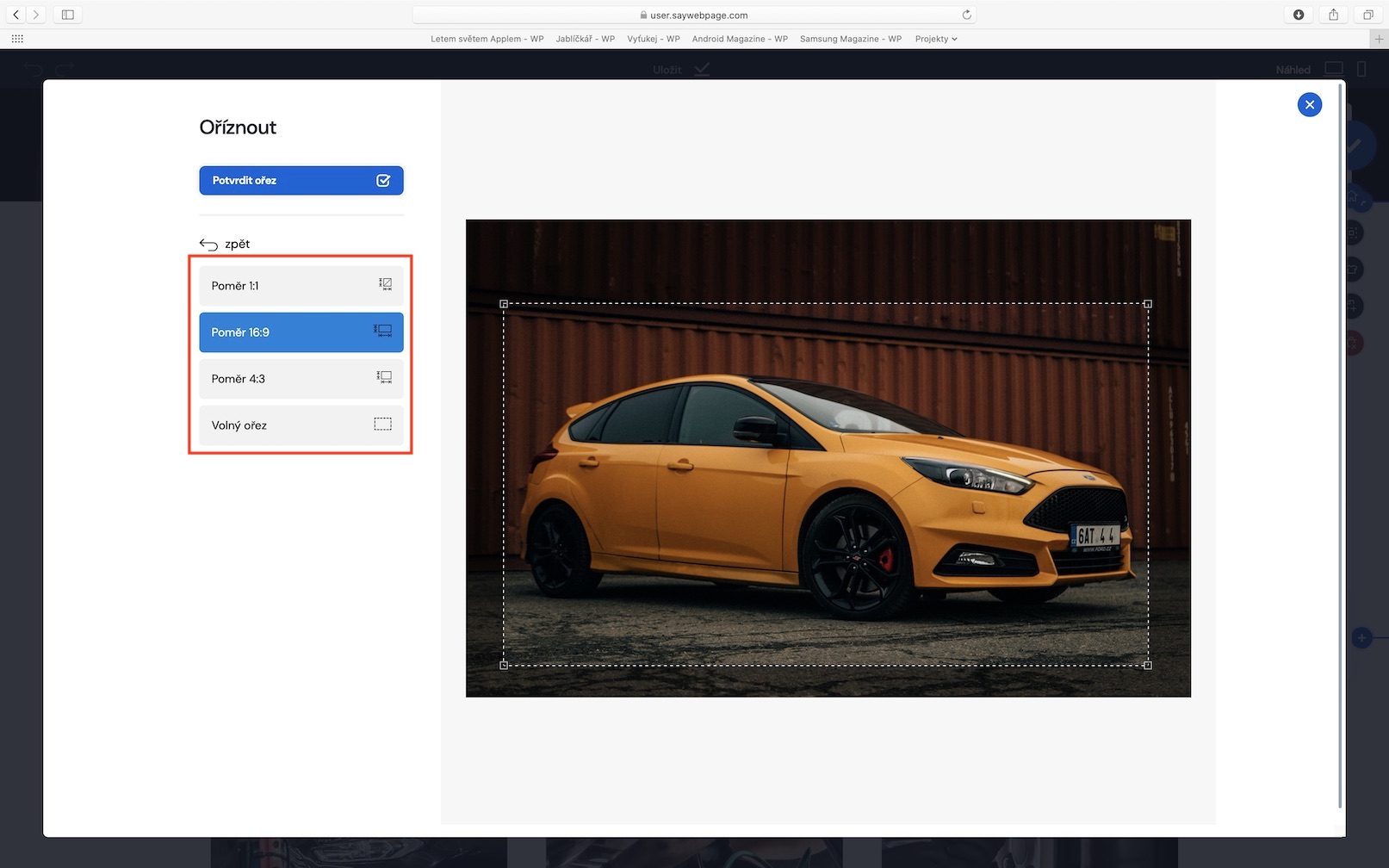
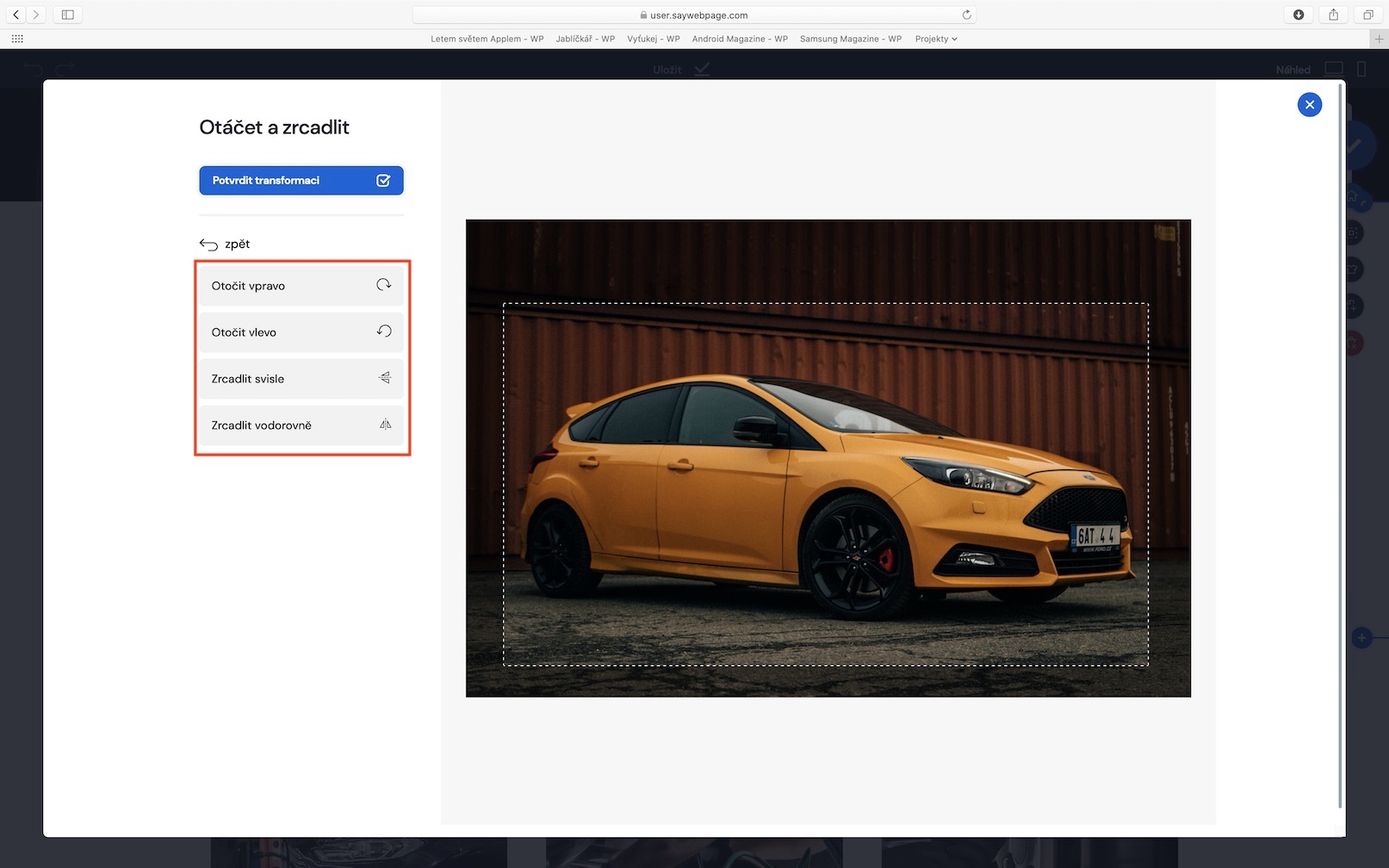
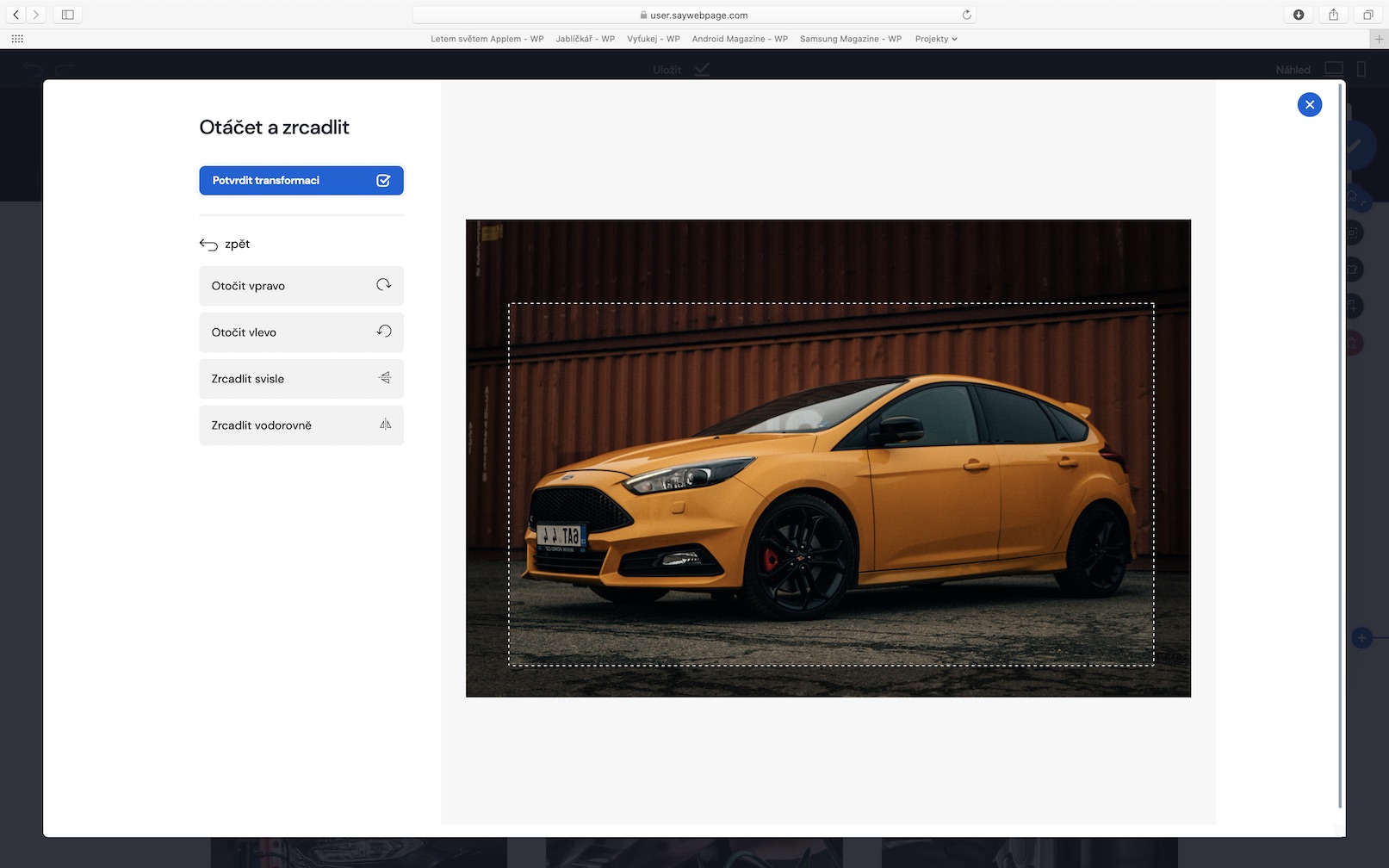
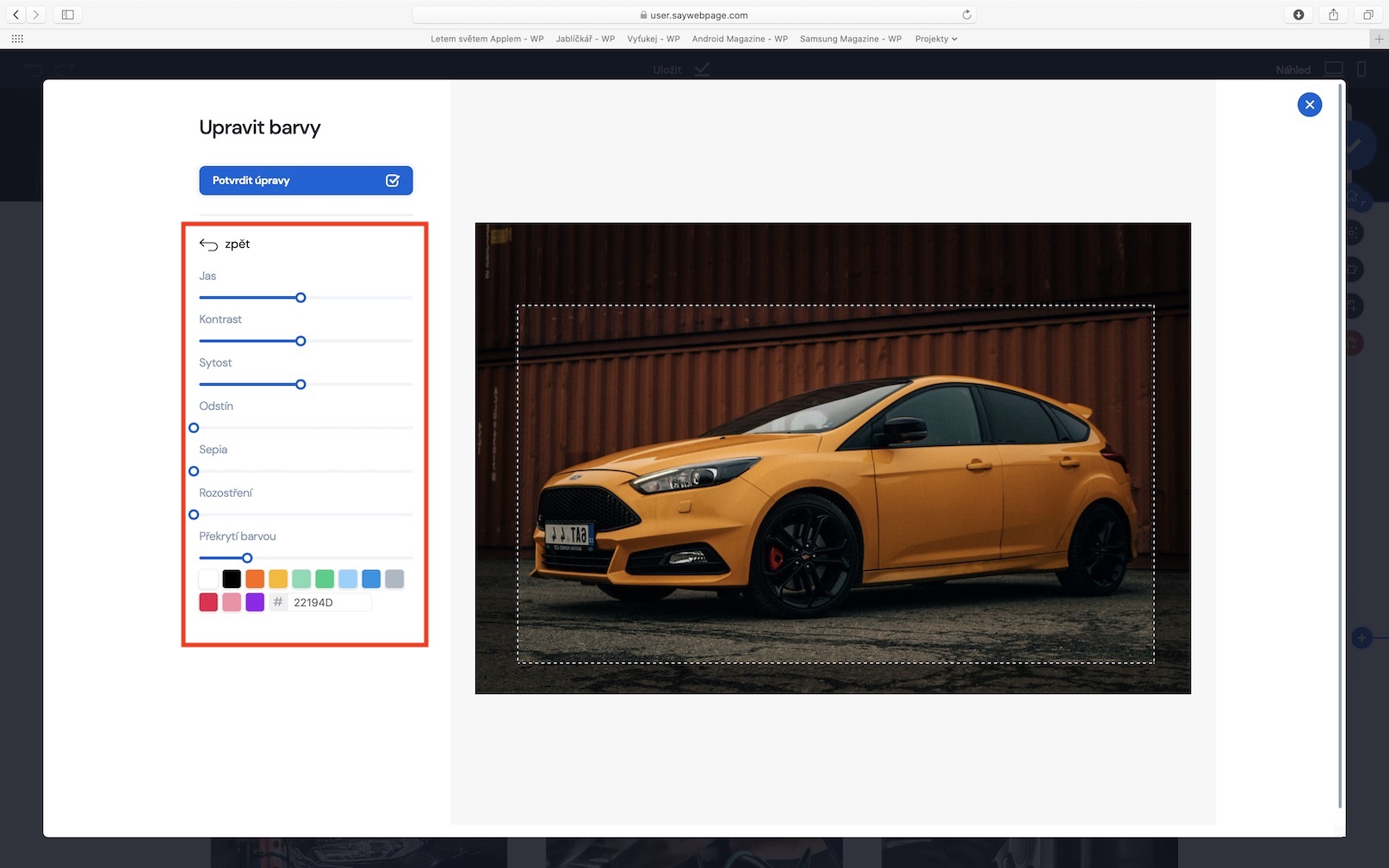
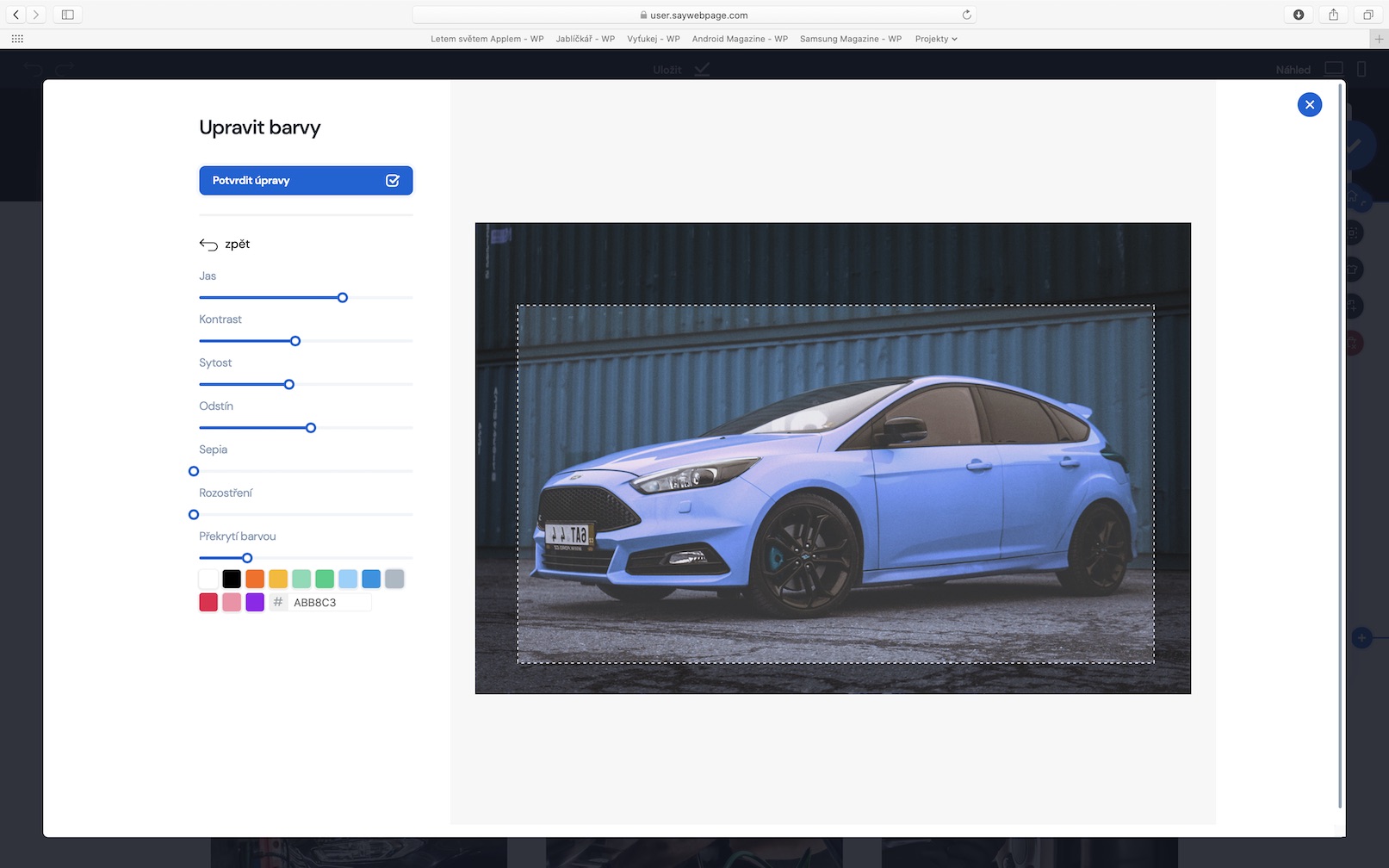
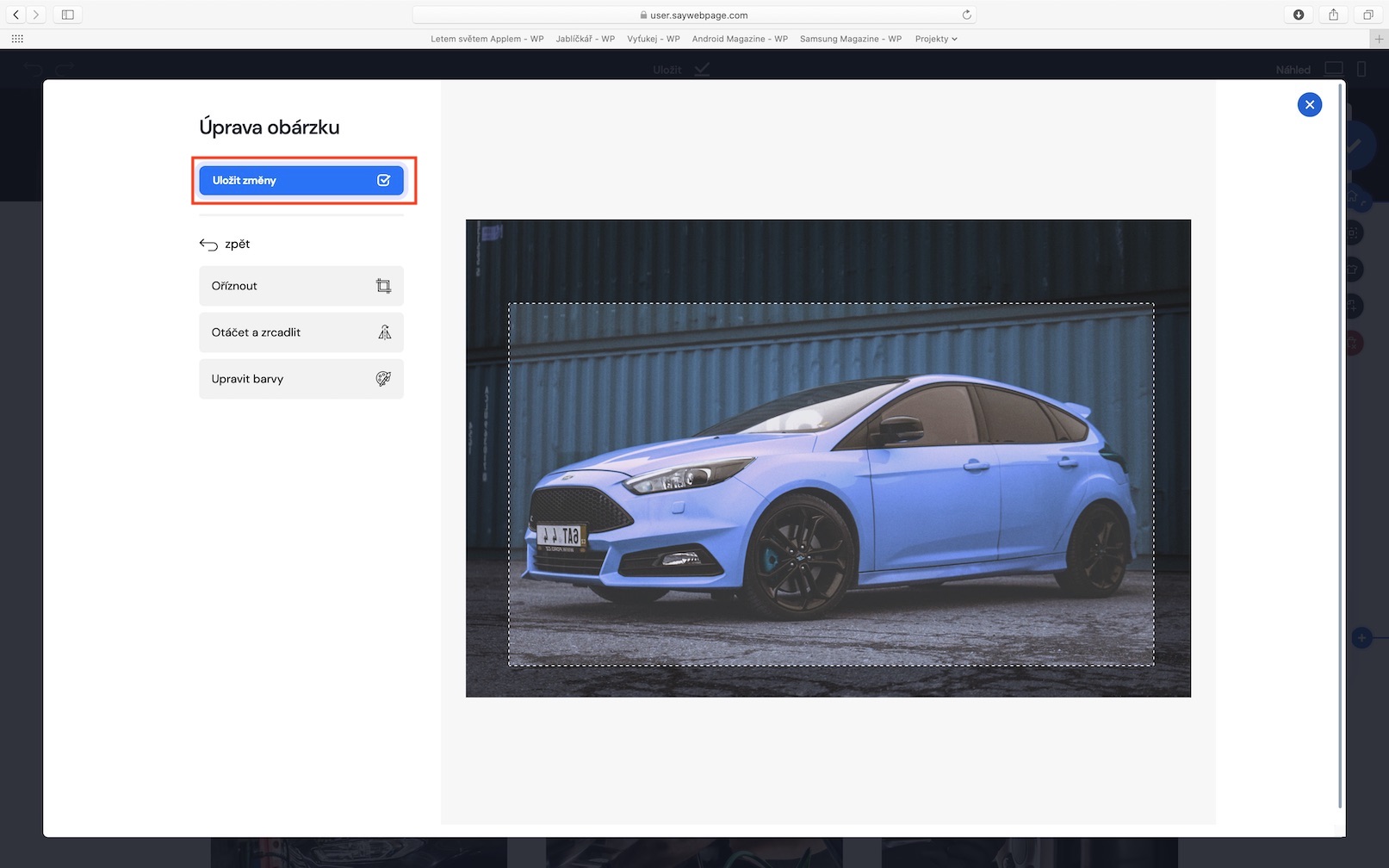
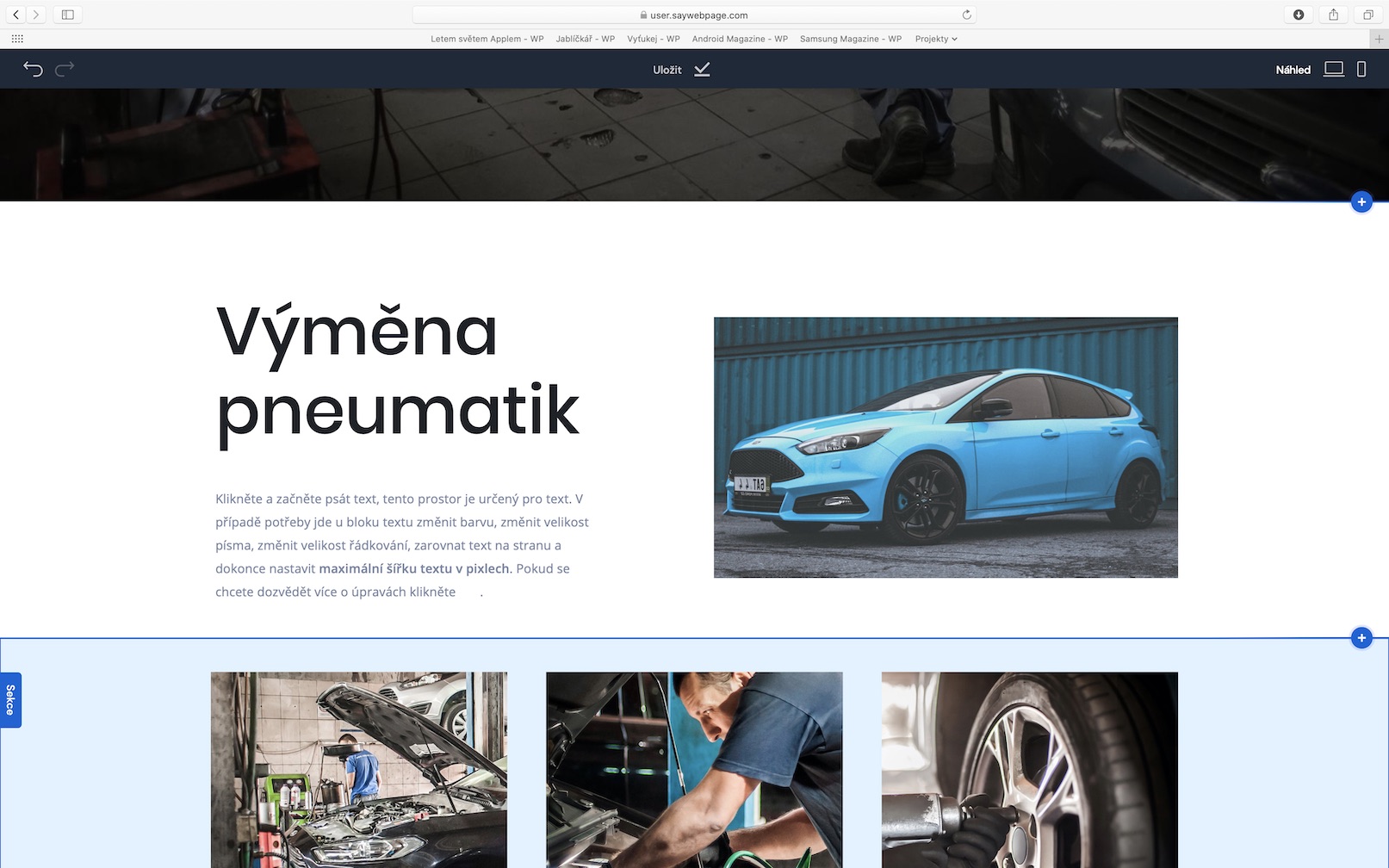
V případě, že chcete nějaký obrázek upravit, tak stačí, abyste na něj v prostředí vašeho webu kliknuli. V pravém menu poté stačí zvolit možnost Upravit obrázek. Po kliknutí na tuto možnost se rázem objevíte v jednoduchém prostředí, kde lze vybraný obrázek například oříznout, otočit, zrcadlit, anebo upravit jeho barvy. Pokud chcete jednu z těchto úprav provést, tak se stačí v levé části přepnout do konkrétní sekce. Pokud zvolíte možnost Oříznout, můžete si vybrat z několika formátů pro oříznutí, anebo můžete obrázek oříznout tak, jak vám to bude vyhovovat – bez poměru. V sekci Otáček a zrcadlit máte poté možnost pro otočení obrázku doleva či doprava, anebo možnost pro svislé či vodorovné zrcadlení. V sekci Upravit barvy poté můžete nastavit jas, kontrast, odstín, sytost, sépii, rozostření, anebo překrytí barvou. Pokud potřebujete dosáhnout většího kontrastu mezi obrázkem a textem, je ideální nástroj pro překrytí barvou – tímto dojde k lepší čitelnosti textu. Jakmile budete s úpravami kompletní, stačí klepnout na Potvrdit úpravy vlevo nahoře.
Jaké obrázky nahrávat?
Před nahráním obrázku je nutné vědět několik náležitostí, kterými byste se měli držet. Nutno podotknout, že každému uživateli, který na váš web přijde, se musí prvně stáhnout celý jeho obsah. Čím rychleji se obsah stránky stáhne, tím je uživatel spokojenější. Vysokou rychlost načtení můžete zajistit tak, že budete nahrávat na váš web takové obrázky, které nebudou velmi velké. Zároveň je však nutné, aby byly kvalitativně obrázky na dobré úrovni – v opačném případě by totiž mohly uživatele odradit. V případě Saywebpage jdou však prakticky všechny tyto trable a složitosti stranou. Pokud do rozhraní Saywebpage nahrajete nějakou fotografii, tak se systém postará o to, aby se zobrazila v ideální velikosti – a to jak na počítači, tak na tabletu, či třeba mobilním zařízení. Konkrétně služba Saywebpage nedoporučuje nahrávat obrázky větší, než 8 MB. Co se týče velikosti v pixelech, obrázky by neměly mít více, než 2000 pixelů – prostředí Saywebpage každý obrázek s většími pixely „zmenší“, jedná se tak o největší možnou velikost.

Co když jsou obrázky kostkované
V případě, že jste do rozhraní Saywebpage nahráli nějaký obrázek a zjistili se, že se nezobrazuje tak, jak byste chtěli, tak existuje prakticky jedna jediná možnost, kde se mohla stát chyba. Obrázek, který jste nahráli, má malou kvalitu či rozlišení. Jak už jsem uvedl výše, tak se rozhodně nebojte do prostředí Saywebpage nahrát větší fotografii. Automat se v každém případě postará o to, aby došlo k ideálnímu zmenšení či přizpůsobení obrázku na každé zařízení zvlášť. Pokud se tedy obrázek zobrazil kostkovaný, tak jej zkuste znovu nahrát ve vyšší kvalitě a rozlišení.
Funkce Vzhled
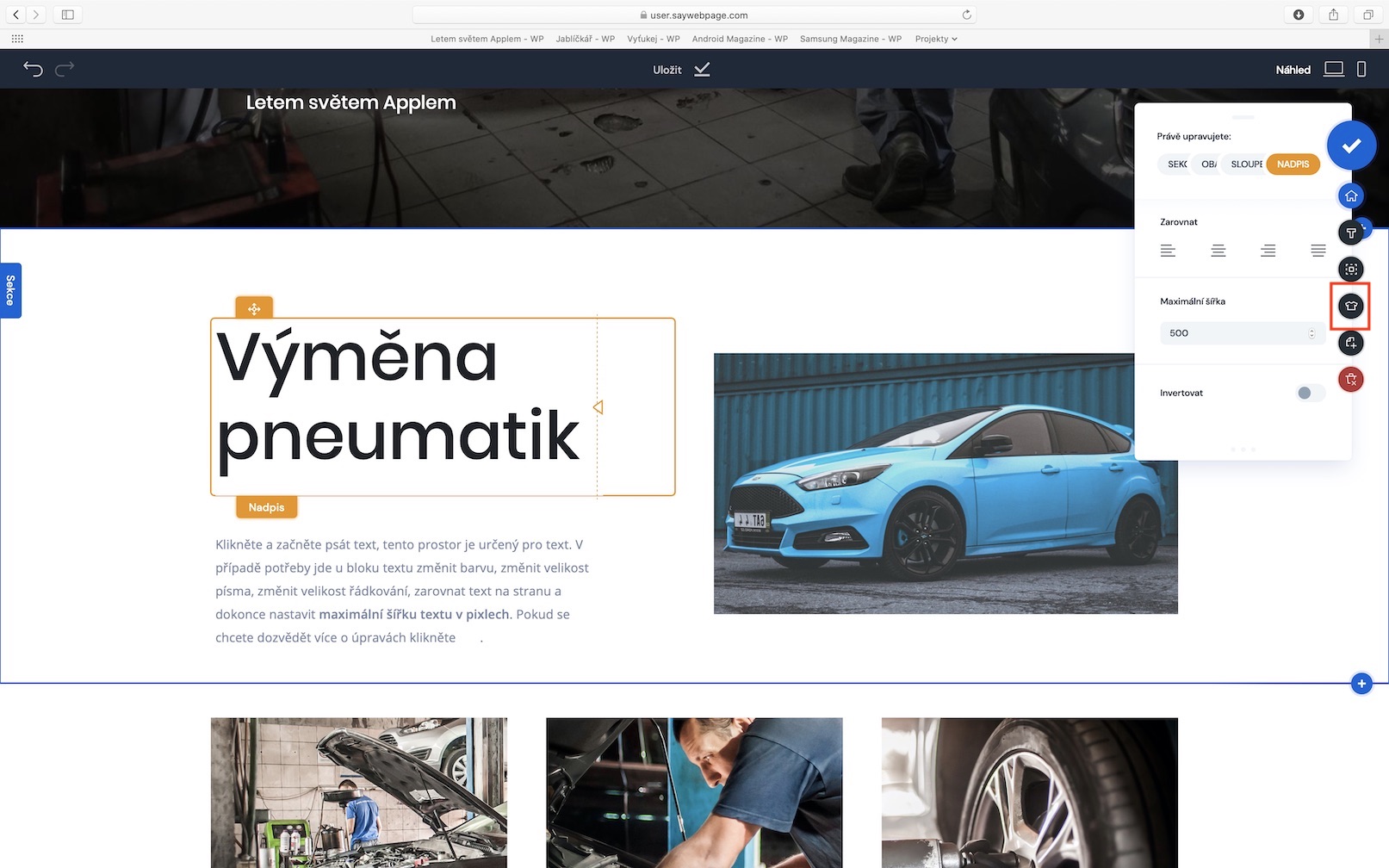
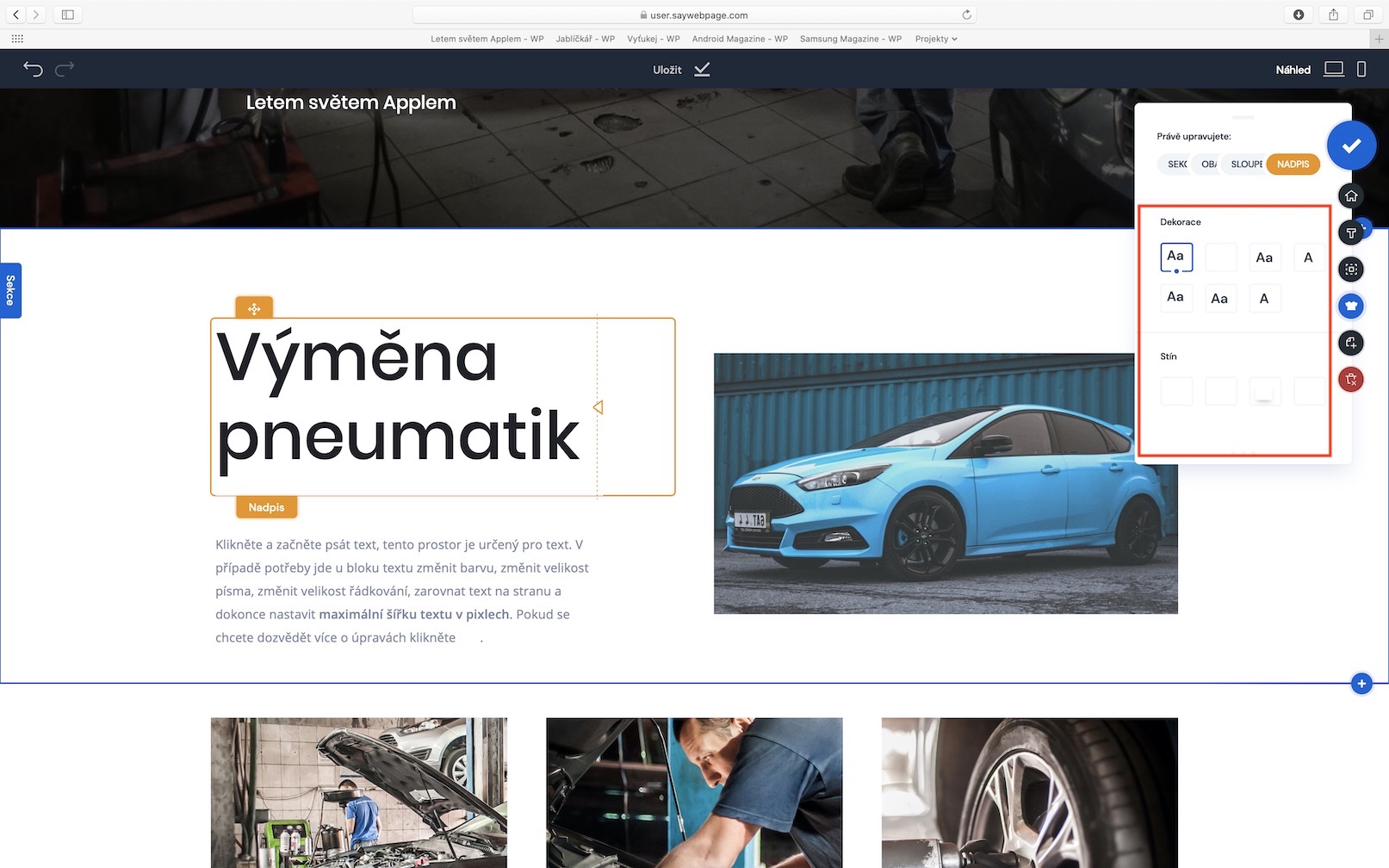
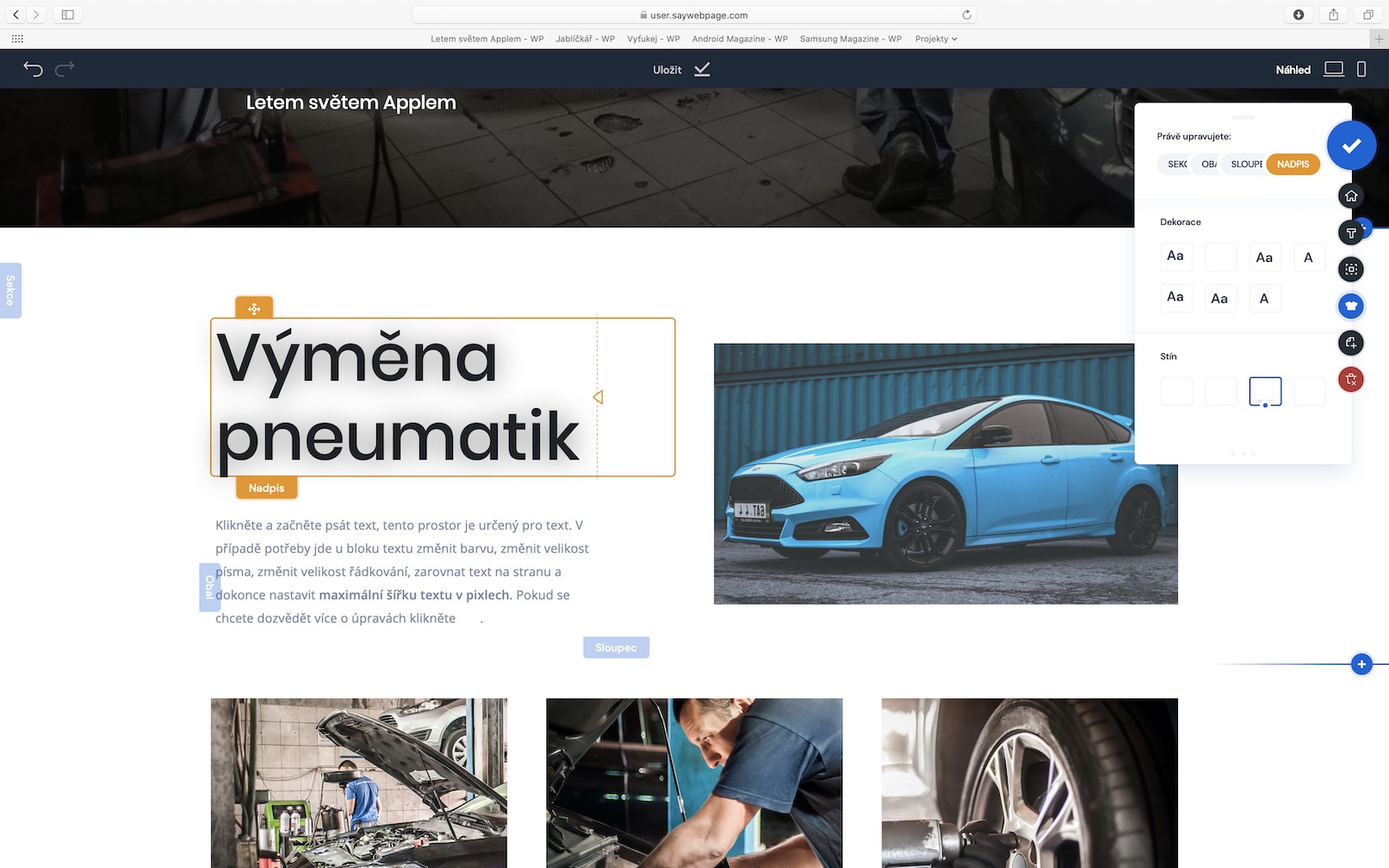
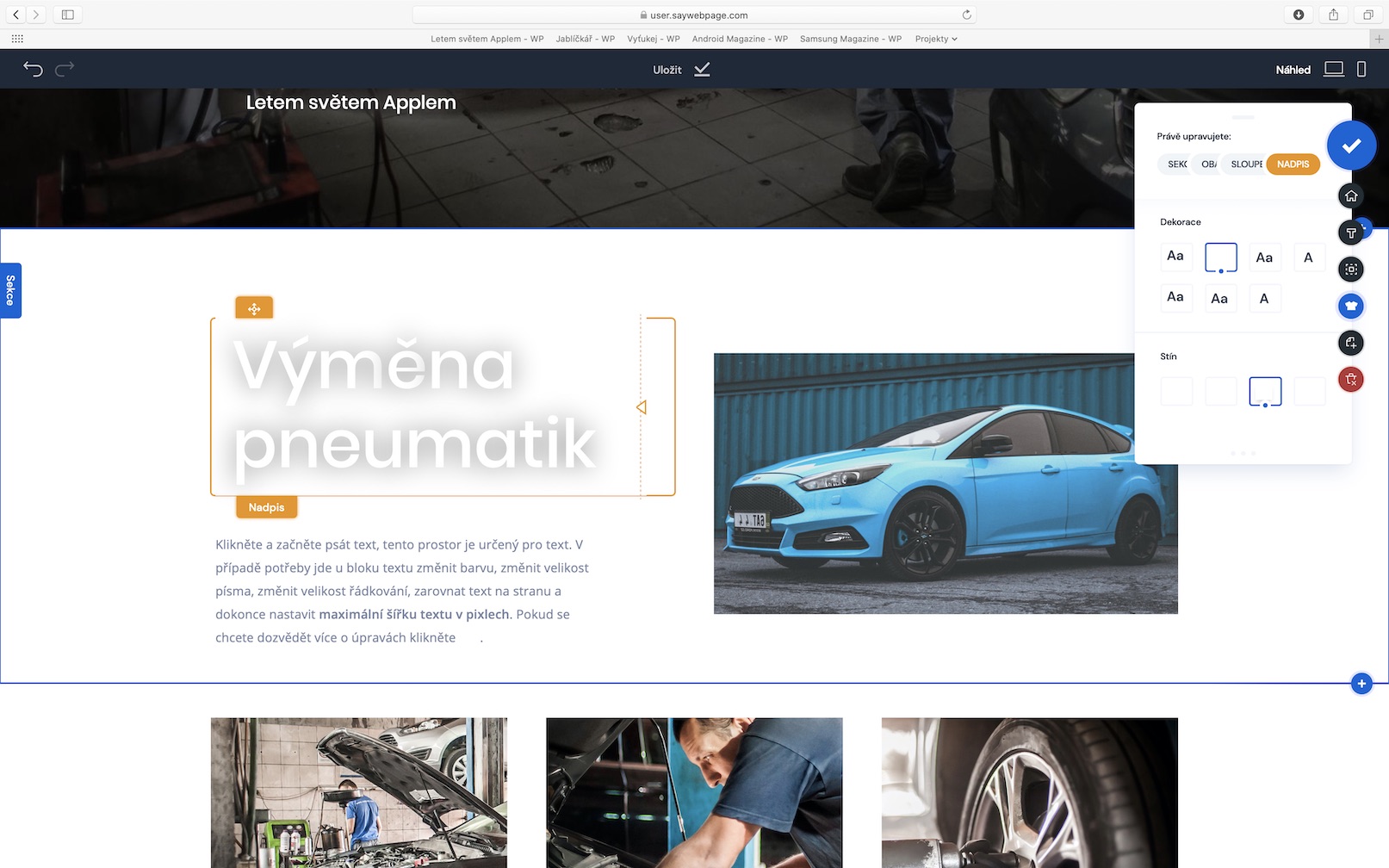
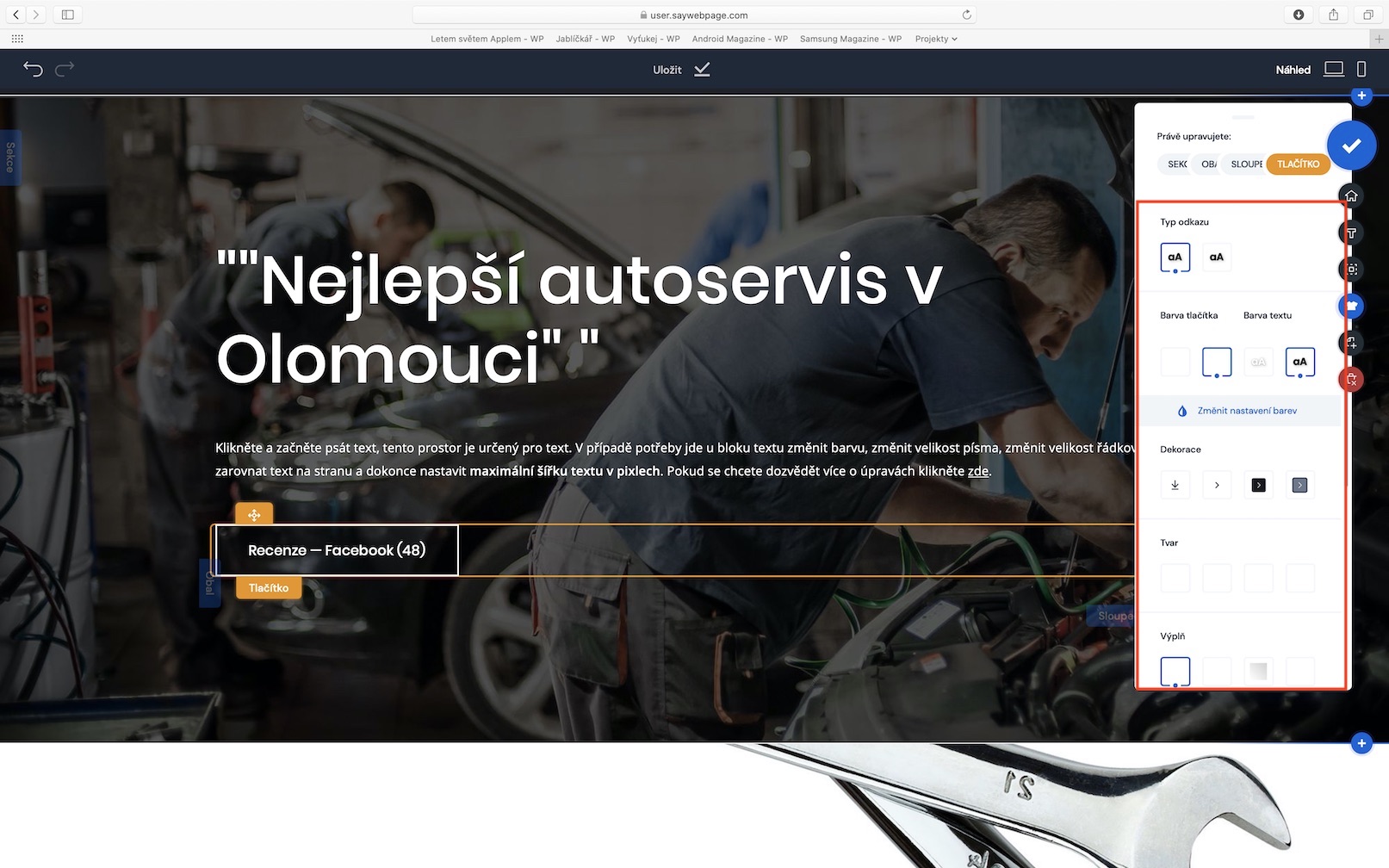
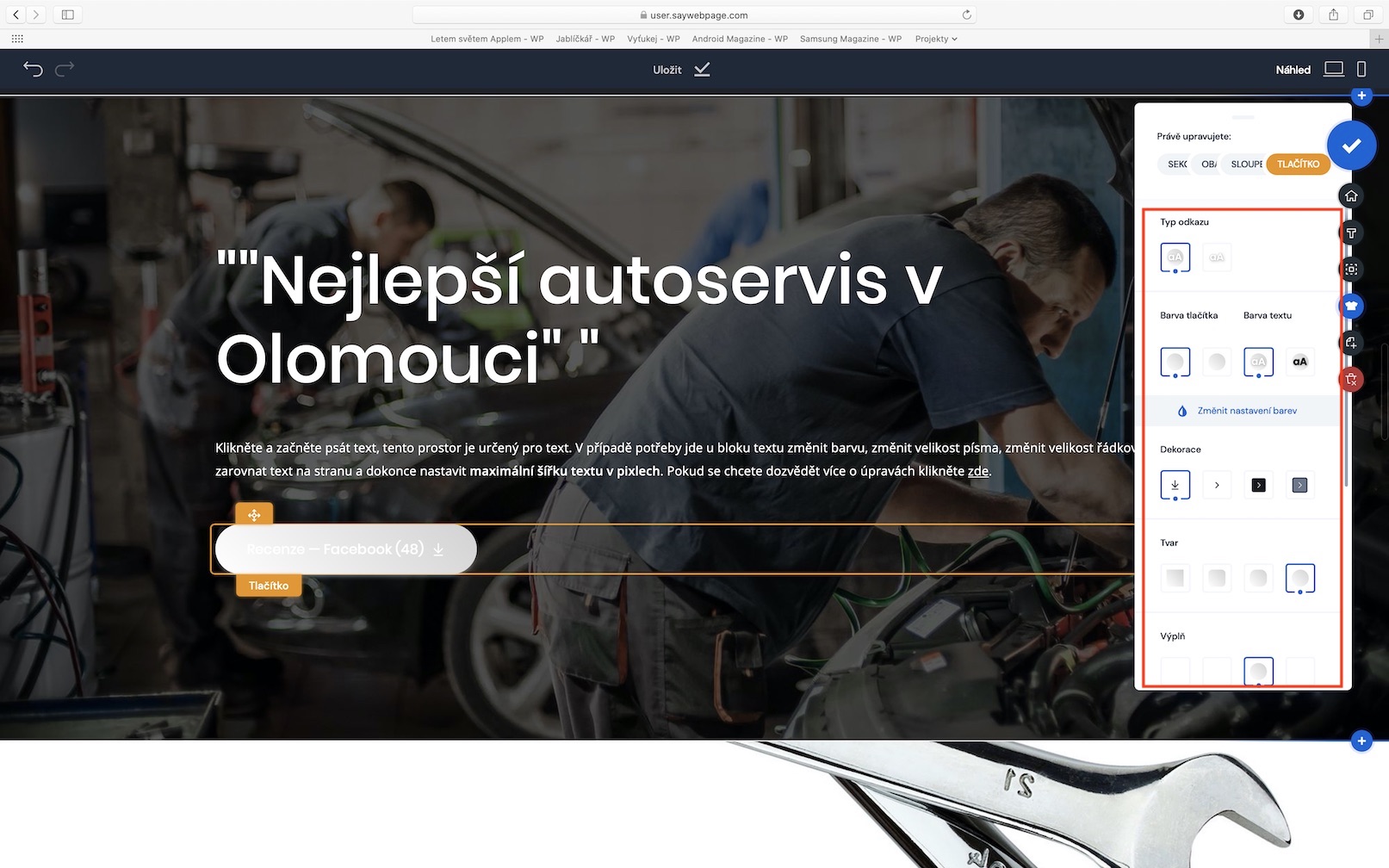
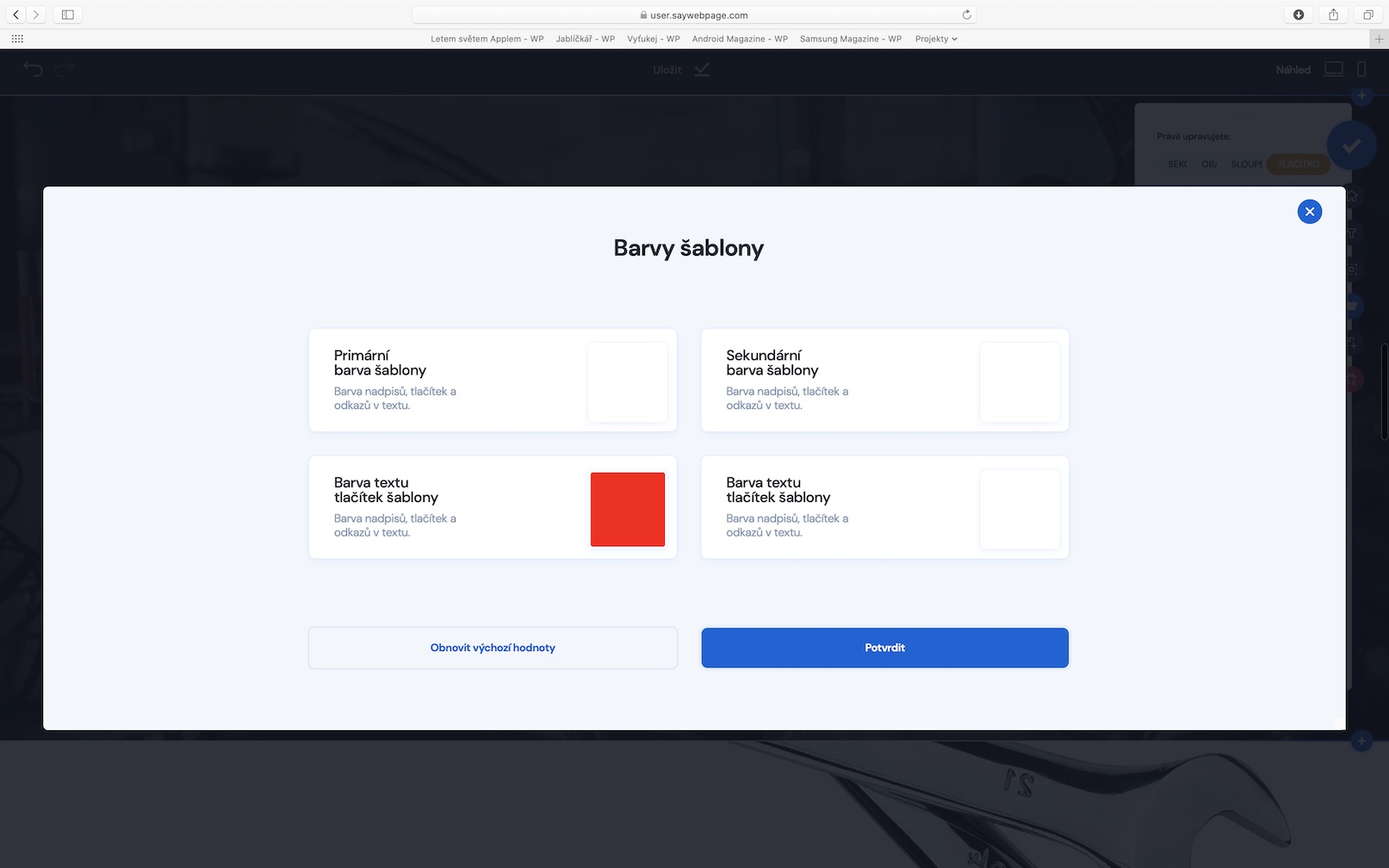
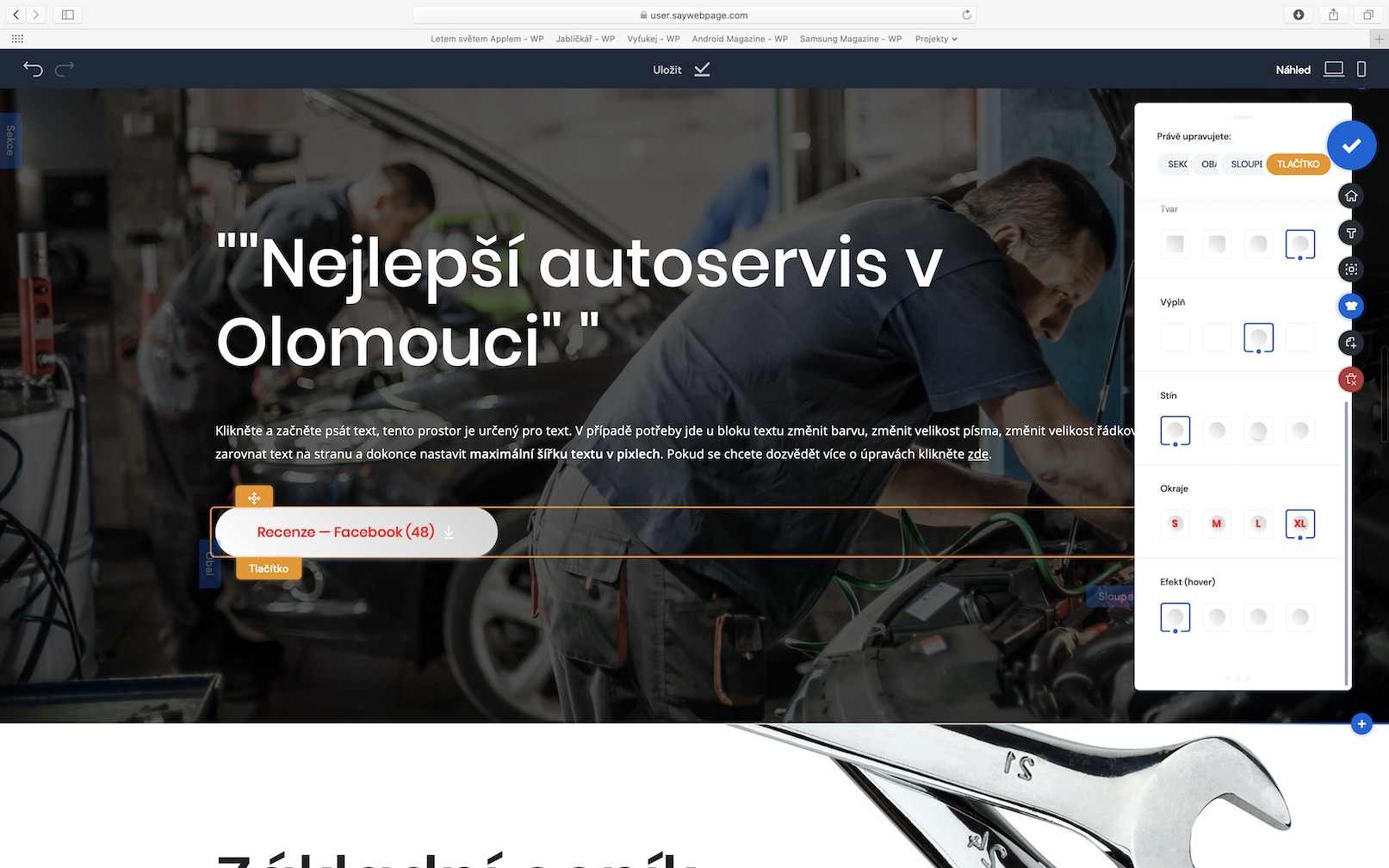
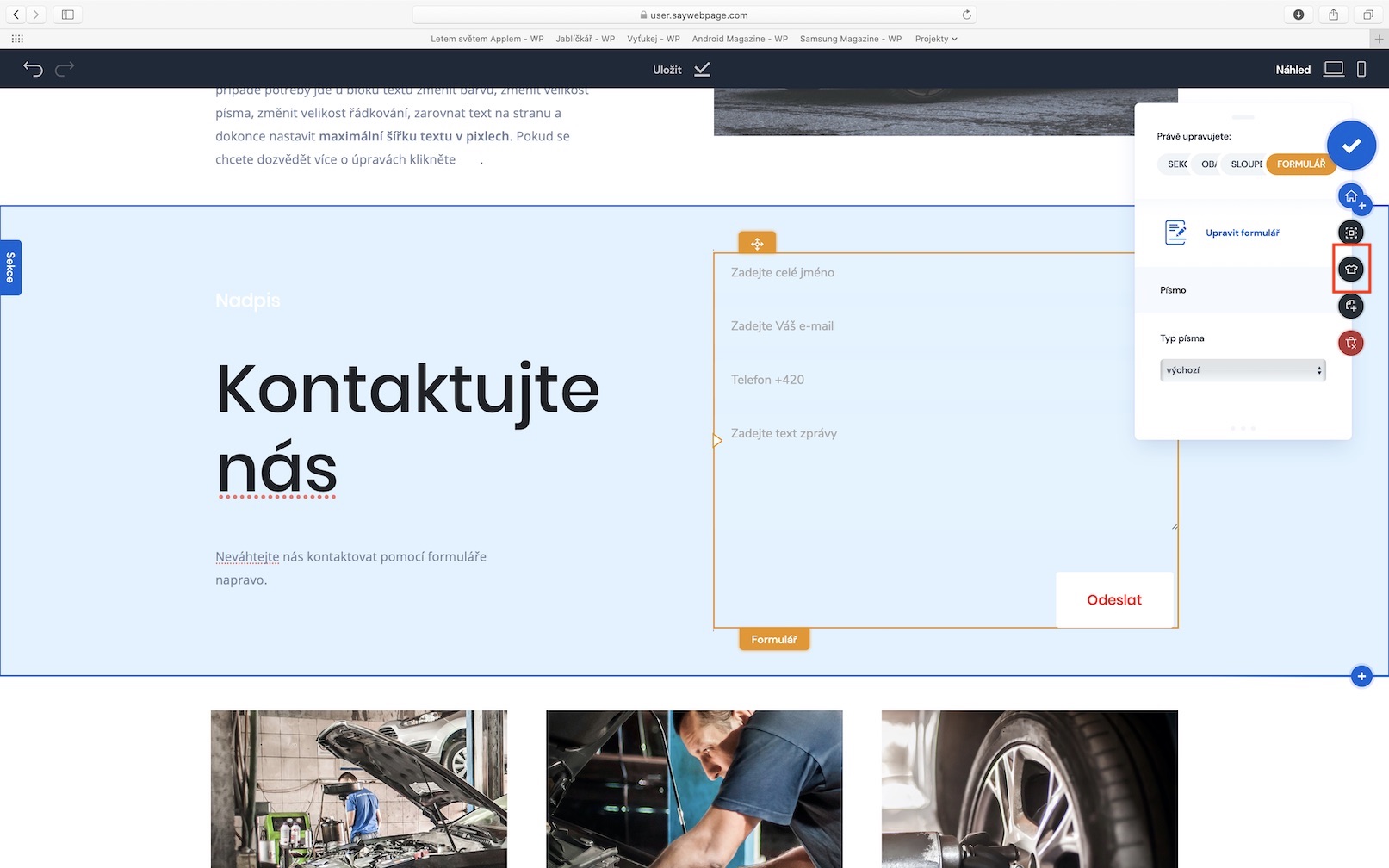
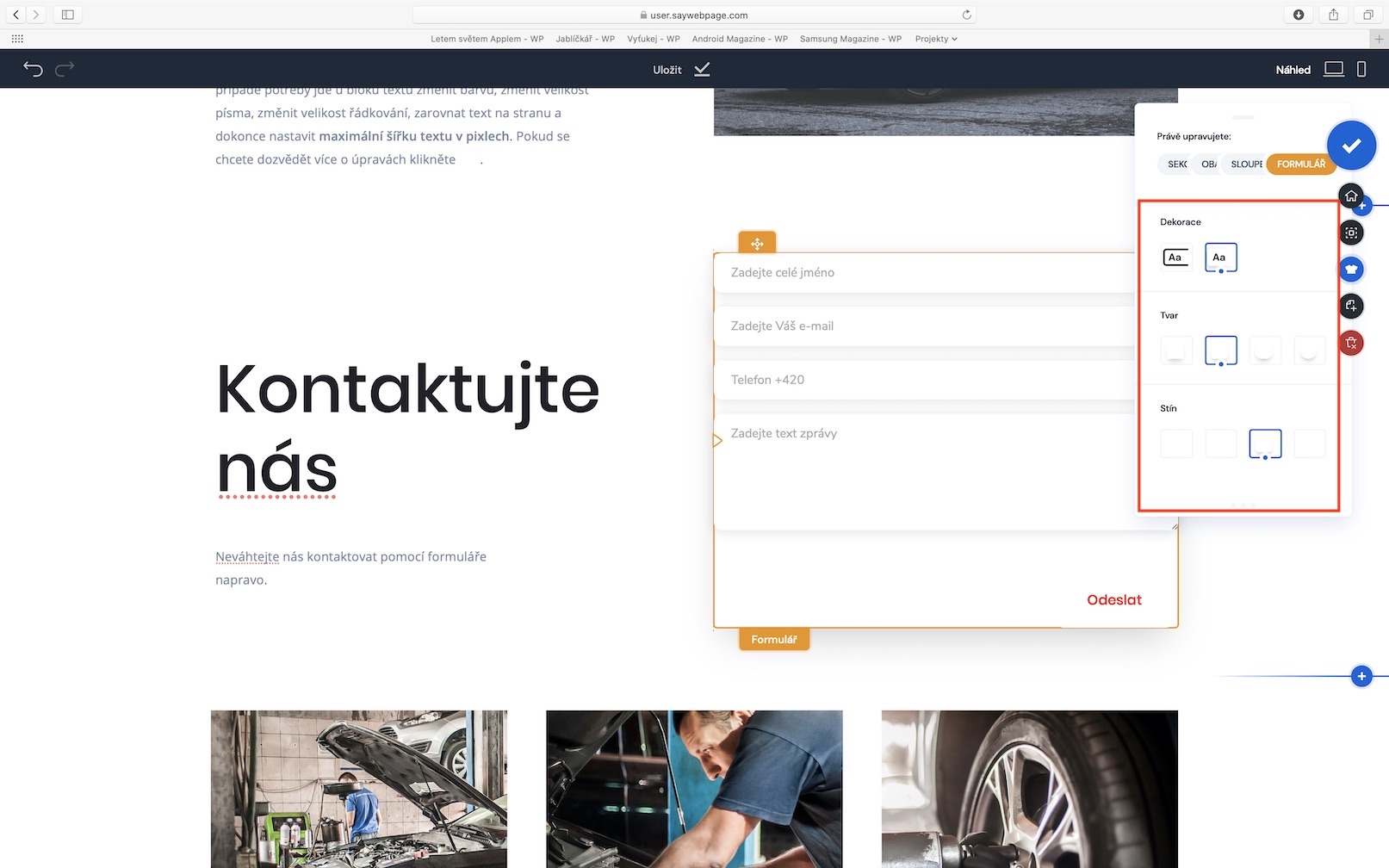
U různých textových prvků, například u nadpisů anebo podnadpisů, si můžete nastavit speciální vzhled. V tomto případě se jedná například o stíny textu, změn barvy a další. Pokud chcete u těchto prvků změnit vzhled, tak stačí, abyste na jeden z nich kliknuli, a poté se v pravém panel přesunuli do sekce s názvem Vzhled. Zde už lze nastavit speciální vizuální efekt v podobě stínů či dekorací textu. Pokud si s nastavením vzhledu prvků vyhrajete, může výsledek vypadat opravdu zajímavě. Stejným způsobem si můžete „okořenit“ i ostatní prvky na stránce, například tlačítka, části formuláře a další. I v těchto případech stačí, abyste na prvek, který chcete upravit, kliknuli, a poté z menu napravo vybrali sekci Vzhled. U tlačítka lze kromě stínu a dekorací nastavit například barvy (text či pozadí), dekorace, stín, či velikost okraje.
Závěr
To je z druhého dílu seriálu Jak vytvořit jednoduchou webovou stránku pro dnešek vše. Po tomto díle byste měli být schopni pracovat s obrázky na vašem webu, a také by vám nemělo dělat problém nastavit si vlastní vzhled u určitých prvků, které se na vaší stránce nachází. Ve třetím díle, který se na našem magazínu objeví opět za týden, se podíváme na to, jak na stránku vložíme nové sekce, kontaktní formulář, jak nastavit počet sloupců v sekci, anebo třeba jak přidat další stránku webu. Rozhodně tedy sledujte náš magazín i nadále, aby vám další díl neunikl.