V iOS 12 mnoho jablíčkářů očekávalo příchod vymodleného Dark Mode, avšak nestalo se tak. Přesto se ale dá díky některým funkcím iOS 12 Dark Mode alespoň trochu přiblížit. V dnešním návodu se podíváme na to, jak jednoduše v iOS aktivovat tmavý režim na webových stránkách. Jedná se o vcelku jednoduchý postup, a proto se zdržme úvodních formalit a vrhněme se přímo na věc.
Mohlo by vás zajímat

Jak v iOS aktivovat Dark Mode na webových stránkách
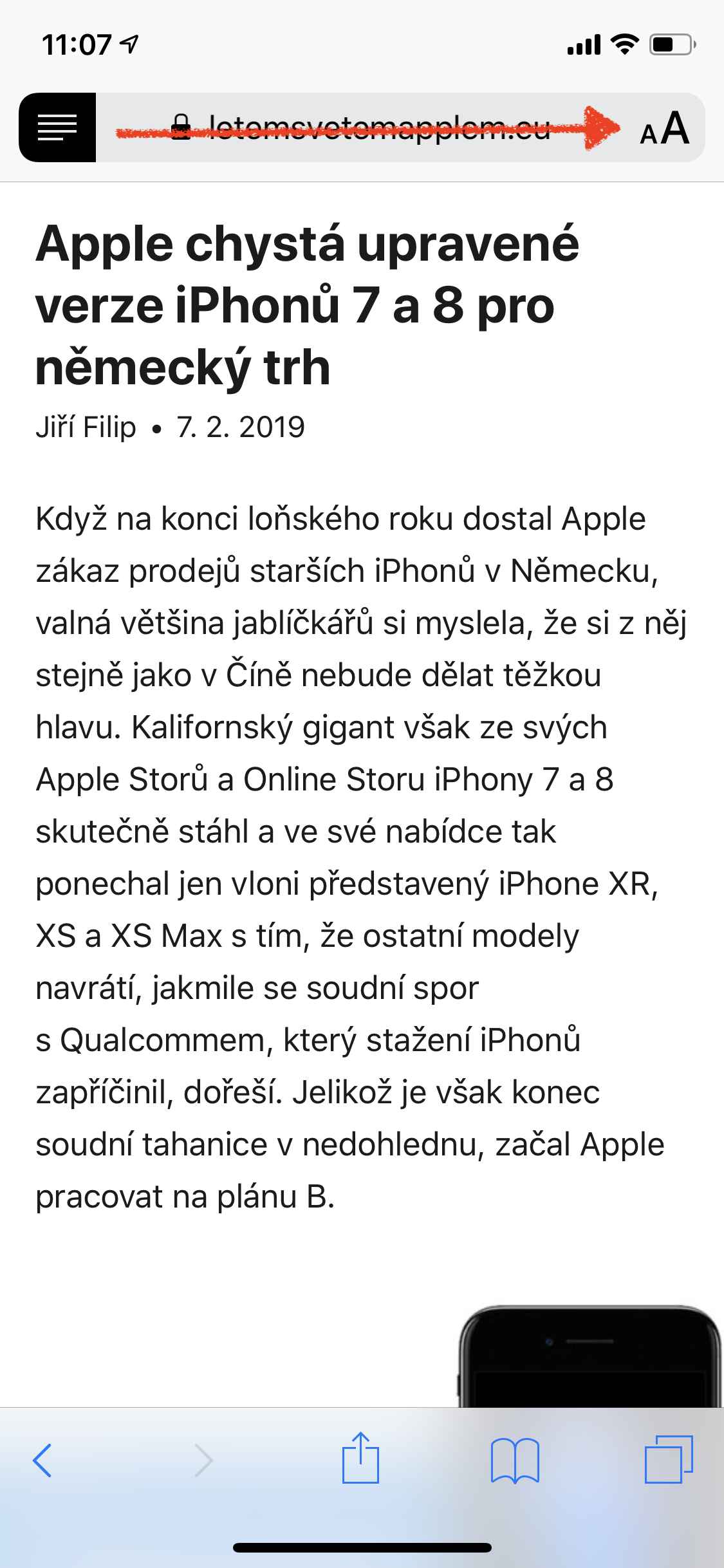
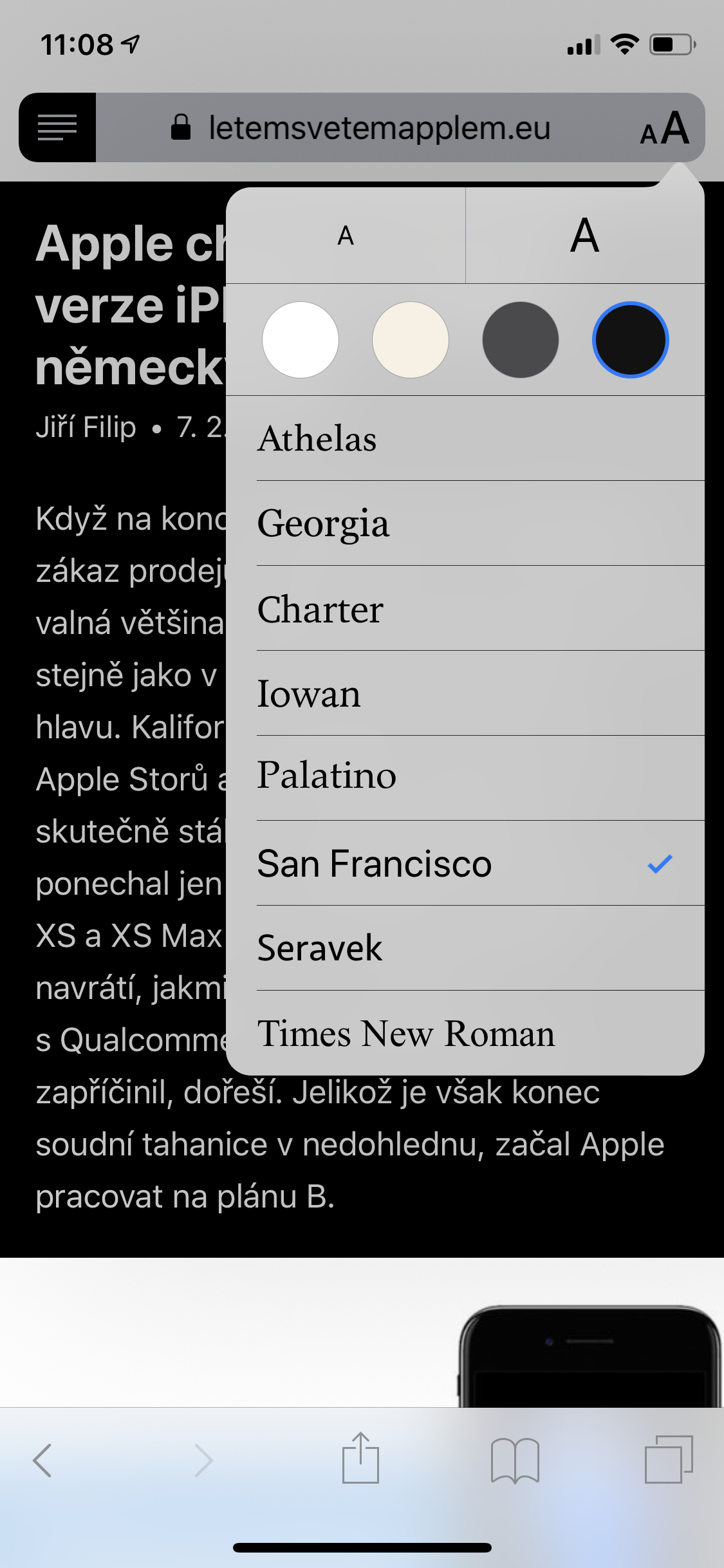
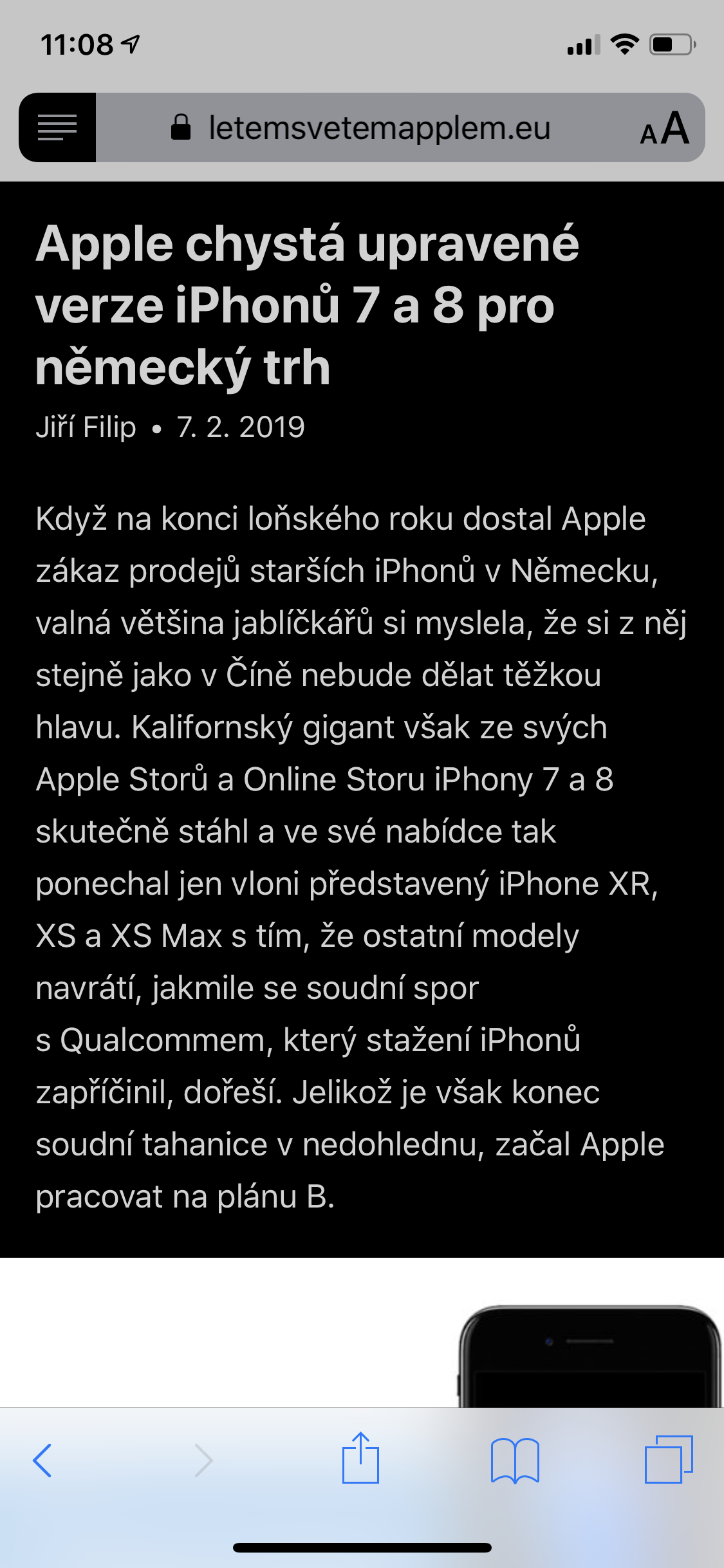
Tmavý režim na webových stránkách v iOS bohužel nefunguje na kompletně všech stránkách. Můžete jej aktivovat pouze tam, kde lze použít čtečku zabudovanou v Safari. Takovou stránku poznáte tak, že se po jejím otevření v horním textovém poli pro URL adresu zobrazí text Lze použít čtečku a v levé části se zobrazí ikona čtyř čar pod sebou. Na takové stránce tedy na ikonu čtyř čar umístěnou v levém horním rohu klikneme, čímž aktivujeme čtečku. Z webové stránky se odstraní veškerá reklama a zobrazí se pouze text s obrázky. V pravé horní části displeje se poté objeví ikona „aA„, na kterou klikneme. Z menu, které se zobrazí, už pouze klikneme na černé kolečko. Tím se změní barva pozadí na černou. Zároveň si mimo barvy pozadí můžete ve čtečce nastavit velikost písma a font.
Samozřejmě se v tomto případě nejedná o plnohodnotný tmavý režim. Pokud si však chcete webovou stránku zobrazit v noci a nechcete zbytečně namáhat své oči, tak stačí použít tuto vychytávku. Momentálně už nám tedy nezbývá nic jiného, než se modlit, aby Apple v iOS 13 přinesl 100% fungují tmavý režim, který už můžeme znát z macOS 10.14 Mojave.









Vysvětlí mi někdo proč všichni tak touží po tom Dark Mode ? :D kdyby byl tak cool tak už by tu byl dávno..
Z meho pohledu…dark rezim setri zrak, baterii a vypada hezky :)
Souhlasím s Markem, pracuju jako programátor a jak OS, tak i IDE mám v Dark Mode právě kvůli šetření zraku, nebije to pak tak moc do očí …