 Ak ste webdizajnér alebo majiteľ nejakého webu, je pre vás dôležité, aby bola stránka čo najlepšie čitateľná na čo najväčšom množstve zariadení. Kým pred 10-timi rokmi vás niečo také ani nemuselo zaujímať, neskôr už ste museli myslieť na to, že ľudia zvyknú pozerať web aj na malej obrazovke telefónu. No a v roku 2015 to je už nevyhnutnosť, keďže dnes už viac web trafficu vychádza zo smartfónov a tabletov, než počítačov. Na túto zmenu pochopiteľne reagujeme aj my a onedlho uvidíte už aj LsA v modernej podobe s responzívnym dizajnom, ktorý vyzerá na mobilných zariadeniach naozaj pekne. Vedeli ste však, že ako vývojár máte možnosť testovať responzívnosť svojho designu priamo na svojom Macu? Je to totiž jedna z nových funkcií prehliadaču Safari v systéme OS X 10.11 El Capitan.
Ak ste webdizajnér alebo majiteľ nejakého webu, je pre vás dôležité, aby bola stránka čo najlepšie čitateľná na čo najväčšom množstve zariadení. Kým pred 10-timi rokmi vás niečo také ani nemuselo zaujímať, neskôr už ste museli myslieť na to, že ľudia zvyknú pozerať web aj na malej obrazovke telefónu. No a v roku 2015 to je už nevyhnutnosť, keďže dnes už viac web trafficu vychádza zo smartfónov a tabletov, než počítačov. Na túto zmenu pochopiteľne reagujeme aj my a onedlho uvidíte už aj LsA v modernej podobe s responzívnym dizajnom, ktorý vyzerá na mobilných zariadeniach naozaj pekne. Vedeli ste však, že ako vývojár máte možnosť testovať responzívnosť svojho designu priamo na svojom Macu? Je to totiž jedna z nových funkcií prehliadaču Safari v systéme OS X 10.11 El Capitan.
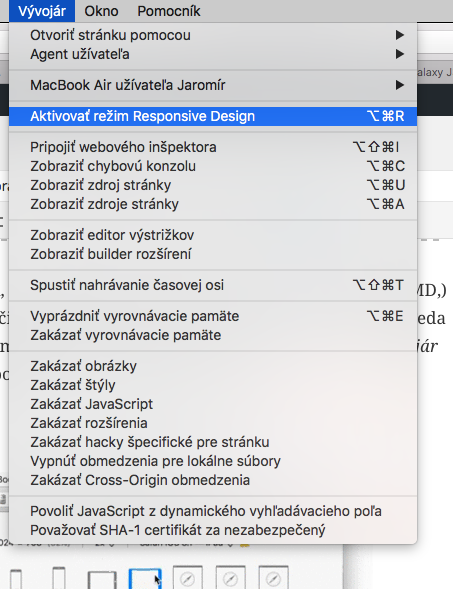
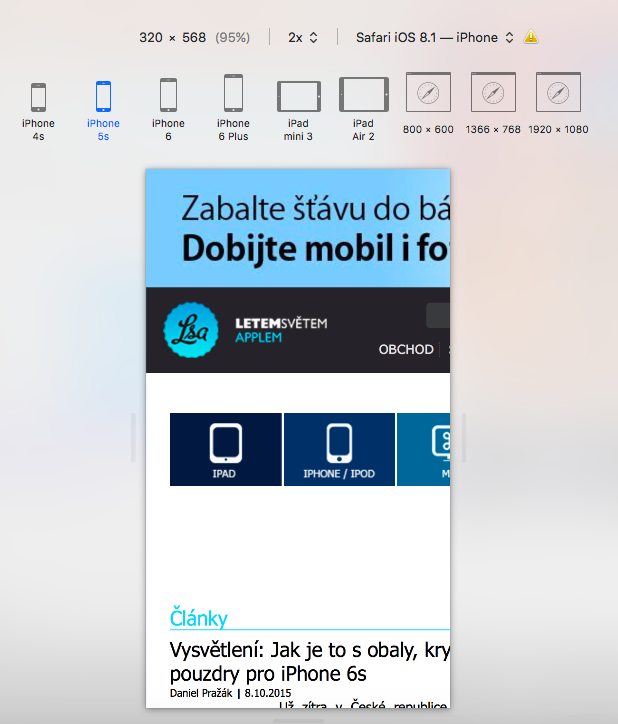
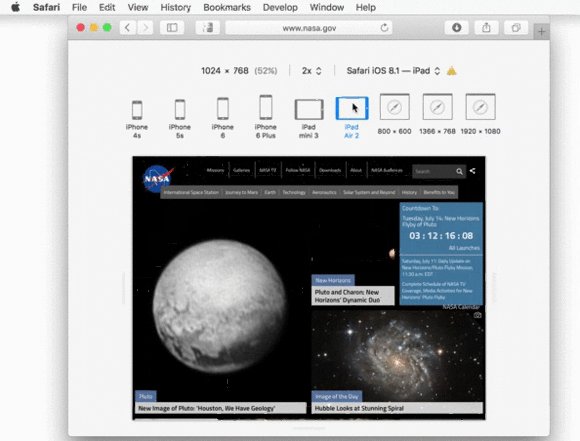
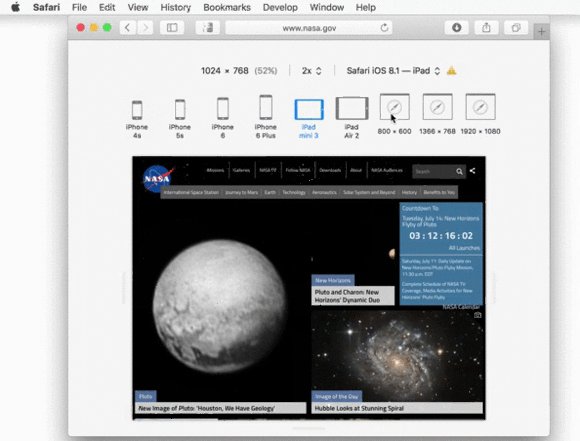
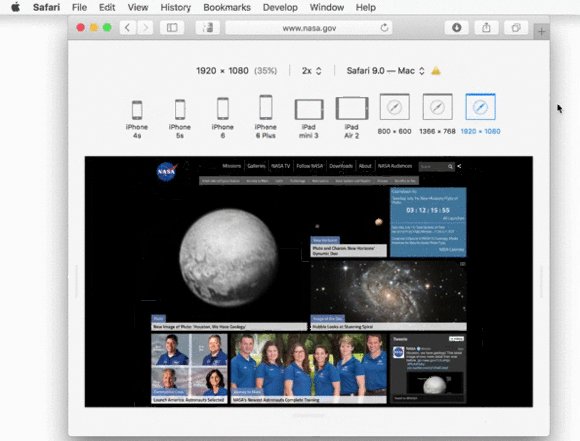
K funkcii sa dostanete tak, že zapnete Safari, otvoríte možnosť Nastavenia (CMD,) a v kategórii Rozšírené začiarknite možnosť Zobraziť menu vývojárov v lište. Teda začiarknite položku na samom spodku okna. Teraz už len otvorte menu Vývojár vo vrchnej lište a stlačte položku Aktivovať režim Responsive Design. Týmto sa automaticky zmení rozhranie danej karty v Safari a viete si zvoliť konkrétny typ zariadenia, vidíte rozlíšenie, viete si zvoliť typ prehliadaču a skrátka, v momente vidíte, ako bude vyzerať vaša stránka v rôznych internetových prehliadačoch. To vám samozrejme umožní vyladiť všetky chyby predtým, ako vypustíte nový web do sveta a nemusíte sa báť, že by sa vám začali hrnúť sťažnosti užívateľov Internet Explorer, že tam vaša stránka funguje zle.
*Zdroj: MacWorld































Aspon je vidiet ako LSA je optimalizovane ??
(dufam ze uz konecne coskoro ta nova verzia pride)
p. Zavrel: aky je to pocit ak samotny iPhone Vam blokuje reklamy? neprijemne čo? ????
RD : bez reklám sa v tomto fachu nedá existovať, alebo má redakcia žiť zo vzduchu ?
safari 9 na OS X Capitan je hlavně neskonalý shit. Naprosto náhodně se začne lagovat adress bar, takže když na ni kliknu, tak pět sekund čekám, než se otevře, to samé při otevření nového okna. Jo všechny rady z netu jsem zkusil a pořád to náhodně laguje.
RD: Aký je to pocit robiť zadarmo alebo byť bez práce? ;)
@Edur: Vynutene ukoncenie vsetko vyriesi a robilo toto uz aj na yosemite.
@jozko: len jendoducho, #troll, ani slovo som nepovedal, ze to tu nemaju mat, ja to podporujem v istej miere (okrem TV :D), zit treba a reklamy su v dnesnej dobe velmi pekny biznisik :)
@Jaromír Miko: suprovy ze? aktualne aj som :D teoreticky :) reagoval som vyssie nato :) ✌️ :D
RD kompletně sem zresetoval celé Safari. Projel jsem to Onyxem, PRAM a NVRAM a pořád se to objevuje, na Yosemite jsem to teda já osobně neměl, plus mi nefunguje MplayerX, což dělá ale spoustem lidem.
Ono jako rada vynucené ukončení je fajn, ale já bych bral, aby to jelo pořádně a neustále a nemusel nic ukončovat.
@Edur: Poradil som ti iba co mne najlepsie funguje :) na EL
Osobne, co som sa docital a ja nejake veci ohladom toho, zakazal som zalozky a dalsie veci okolo toho, zo zaciatku to pomohlo, potom uz nie. Teraz mi to uz tak casto nerobi, ale na yosemite to bolo uz neskutocne a prial som si uz cim skor to opravili. Ale ocividne ako pises to este neopravili na 100%.
K ostatnym veciam ktore nefunguju, zial OSX EL, aj mne vela veci nefunguje co na 10.10 fungovalo. Musi sa pockat na update.
A este k poslednej veci :) Zial ci chrome, ci ff a ani safari a ani :D niesu dokonale :/ tak akoby sme chceli
Konečně nebudu muset na tohle používat chrome :-D
@chlumik: zial nefunguje to tak ako na chrome :)
@RD: to sice ne, ale lepší než nic. Která tam bylo předtím :-D
Responsibilita je to poslední, co mi na tomto webu vadí. Chápu, že z něčeho se žít musí, ale narvat reklamu do každého volného místa alespoň pro mě dost zásadně zhoršuje čitelnost, o grafické úrovni webu nemluvě. Naštěstí existuje režim Reader ;)